Answer the question
In order to leave comments, you need to log in
How to align upside down text in a flex container?
Can you please tell me how to align the reversed text in the flex container so that it is on a level with the rest of the elements?
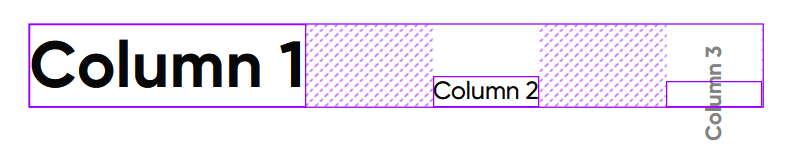
For example, there are columns, one of them is inverted by transform: rotate(-90deg) and it starts to "fall out" from the container, how can I make the second column along the bottom border be on a level with the rest?
That is, I want to nail the text in the third column to the lower right edge.

code pen
Answer the question
In order to leave comments, you need to log in
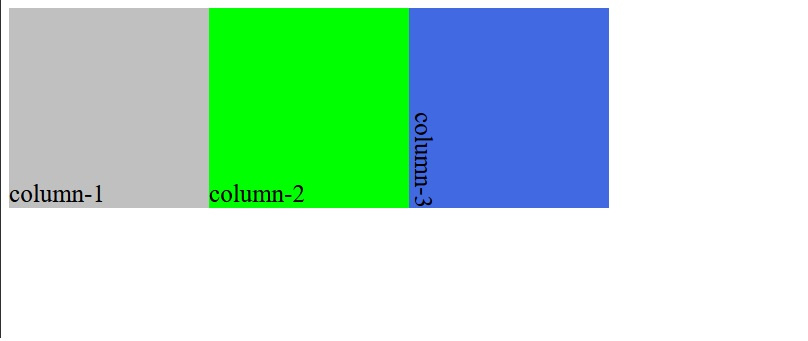
Do you need it?:

<div class="f-box">
<div class="box">
<div class="inner__box">
column-1
</div>
</div>
<div class="box">
<div class="inner__box">
column-2
</div>
</div>
<div class="box box-3">
<div class="inner__box">
column-3
</div>
</div>
</div>.f-box{
display: flex;
font-size: 25px;
}
.box{
display: flex;
justify-content: start;
align-items: end;
height: 200px;
width: 200px;
}
.box-3{
transform: rotate(90deg);
justify-content: end;
}
.box:nth-of-type(1){
background: silver;
}
.box:nth-of-type(1){
background: silver;
font-size: 25px;
}
.box:nth-of-type(2){
background: lime;
}
.box:nth-of-type(3){
background: royalblue;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question