Answer the question
In order to leave comments, you need to log in
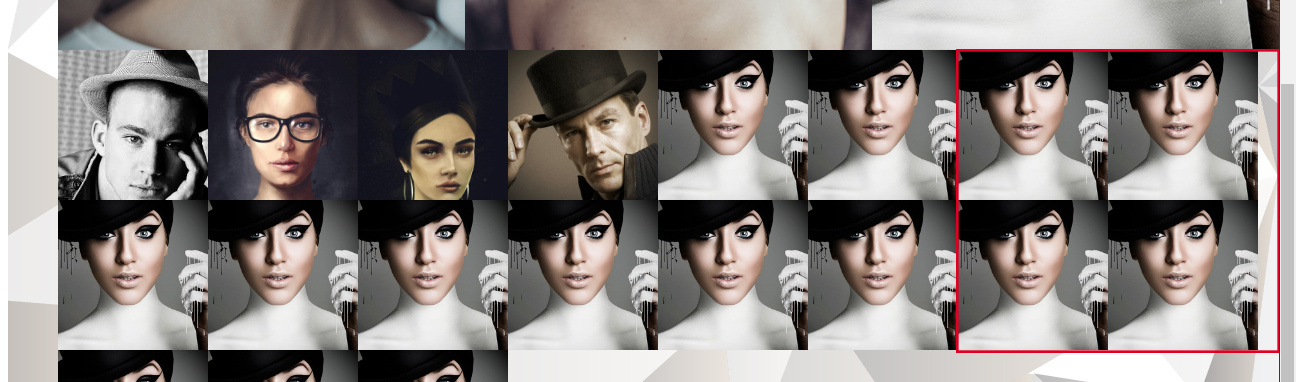
How to align to the edge of a div?
Hello, I have a question. How to make the photo was evenly pressed from two edges.
In red, I marked those places where my photo diverges. 
Initially, I wanted to make large photos in small ones, about 100x100px.
I tried it myself, and in the end I got this discrepancy.
block css
.main .work{
display: block;
width: 33.33333333333333%;
height: auto;
float: left;
position: relative;
overflow: hidden;
}
.main .work .media{
width: 100%;
vertical-align: middle;
.main .work .caption{
position: absolute;
display: block;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: #ffffff;
opacity: 0;
}
.main .work a:hover .caption{
opacity: 1;
}
.work .caption .work_title{
display: block;
width: 100%;
position: absolute;
text-align: center;
top: 50%;
margin-top: -40px;
}
.main .work .caption h1{
position: relative;
display: inline-block;
max-width: 90%;
padding: 20px 0;
z-index: 77;
color: #454545;
font-family: 'Russo One', sans-serif;
font-size: 16px;
letter-spacing: .5px;
border-bottom: 1px solid #bfbbbb;
border-top: 1px solid #bfbbbb;
}<section class="main clearfix">
<div class="work">
<a href="inner.html">
<img src="../img/work1.jpg" class="media" alt=""/>
<div class="caption">
<div class="work_title">
<h1>Тестовый текст</h1>
</div>
</div>
</a>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question