Answer the question
In order to leave comments, you need to log in
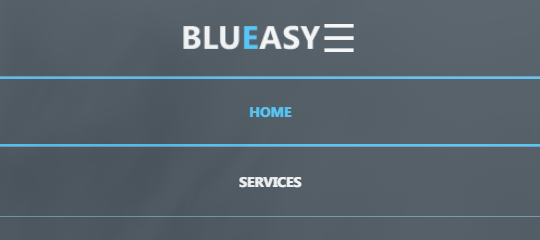
How to align these two elements using flexbox?

Please tell me how to align these two elements along the main axis, so that the logo remains in the center, and the hamburger icon goes to the right (look at the top rectangle). I'm typing on flexbox, the direction in this element is row, the width of the element is 100%, the horizontal alignment is centered (but I only need the logo in the center). Tried adding align -self: flex-end; to the hamburger; - does not obey, margins will not help either - they both scatter.
If anything,
<div class="logo_container">
<img class="logo" src="images/blueasy_logo.png" alt="Logo"/>
<span class="hamburger_menu">☰</span>
</div>.top_header .logo_container {
display: flex;
justify-content: center;
align-items: center;
align-self: stretch;
margin-bottom: 20px;
}Answer the question
In order to leave comments, you need to log in
better set the hamburger postion:absolute, well, position it normally
Not very smart, but quick solution: just add invisible blocks.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question