Answer the question
In order to leave comments, you need to log in
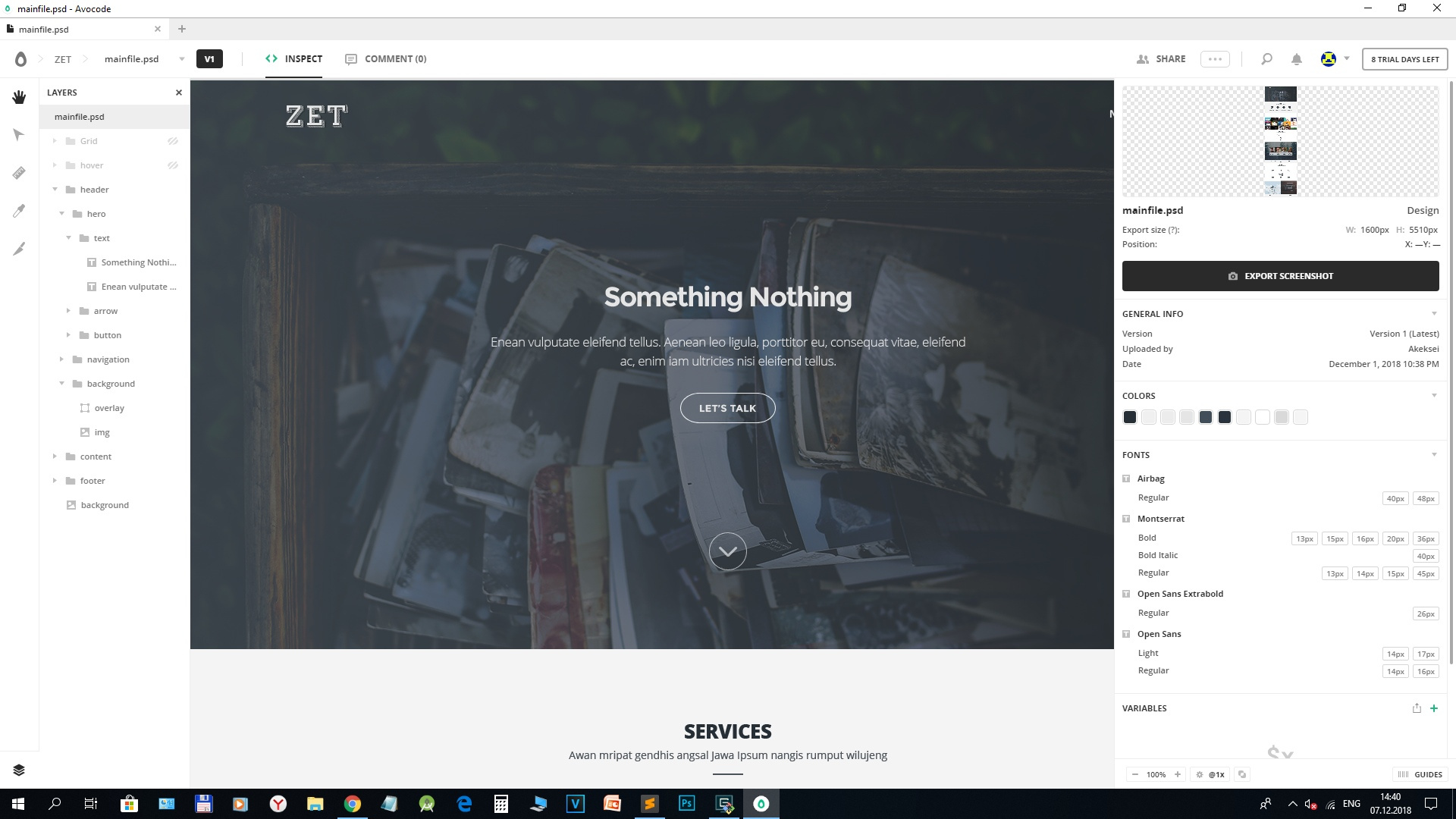
How to align the header to the center of the container?

<header class="header">
<div class="container">
<div class="header-top">
<div class="header-top__left">
<div class="logo"><img src="images/ZET.png" alt="" class="logo-pic"></div>
</div>
<div class="header-top__right">
<button id="mmenu-icon" class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="menu" class="nav">
<ul class="nav__list">
<li class="nav__item">
<a href="" class="nav__link">Home</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Services</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Works</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Clients</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Team</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Companies</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Price</a>
</li>
<li class="nav__item">
<a href="" class="nav__link">Contact Us</a>
</li>
</ul>
</nav>
</div>
<div class="header__tittle">
<div class="header__tittle-top">
<h1 class="header__tittle-top header-txt">Something Nothing</h1>
</div>
<div class="header__tittle-middle">
<p class="header__tittle-middle header-txt">Enean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend<br>ac, enim iam ultricies nisi eleifend tellus.</p>
</div>
<div class="header__tittle-bottom">
<a href="" class="header__tittle-bottom-btn section__tittle-btn header-txt">LET'S TALK</a>
</div>
</div>
<div class="header-bottom__arrow"><a href="" class="header-bottom__arrow-btn"><i class="fas fa-angle-down"></i></a></div>
</div>
</div>
</header>.header {
display: flex;
display: -webkit-box;
display: -ms-flexbox;
background-image: url('/images/bg-header.png');
min-height: rem(700px);
height: 100vh;
background-size: cover;
background-position: center;
&__tittle {
justify-content: center;
text-align: center;
margin: 0 auto;
position: relative;
max-width: 625px;
&-top {
font-family: 'Montserrat';
font-size: rem(36px);
font-weight: 700;
}
&-middle {
font-family: "Open Sans";
font-size: rem(17px);
letter-spacing: -0.42px;
}
}
&-txt {
color: $font-head-style;
}
&-top__left {
padding-top: rem(40px);
justify-content: flex-start;
}
&-top__right {
justify-content: flex-end;
float: right;
}
}
.hamburger-inner, .hamburger-inner:before, .hamburger-inner:after {
background-color: #fff !important;
}Answer the question
In order to leave comments, you need to log in
&__tittle {
justify-content: center;
align-items: center;
text-align: center;
margin: 0 auto;
position: relative;
max-width: 625px;
}As an option:
&__tittle {
margin-left: 50%;
transform: translate(-50%, 0);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question