Answer the question
In order to leave comments, you need to log in
How to align the baseline of text to the bottom?
Good day.
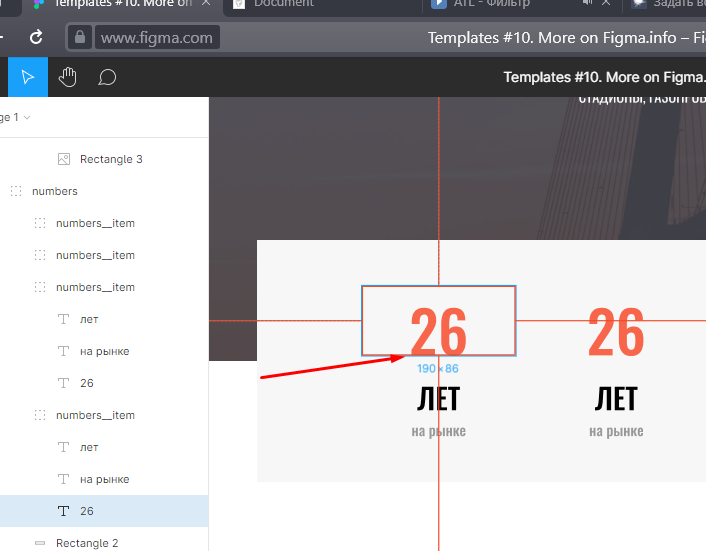
I'm currently laying out a layout from Figma and I notice that the blocks of text are displayed there a little differently.
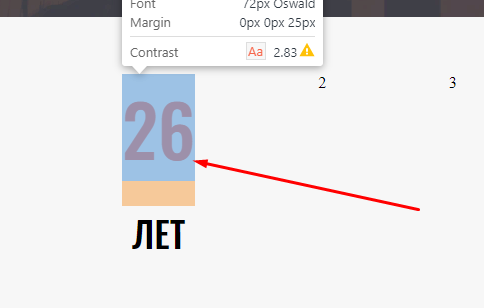
If you look closely, the line along which the text goes in Figma is, as it were, pressed to the bottom, and in my layout it seems to be in the middle.
Vertical-align didn't help :(


Answer the question
In order to leave comments, you need to log in
1. Typography on the web = pain.
2. Vertical-align works relative to the line, i.e. for nested element.
3. You can specify line-height:1, then both top and bottom will have a zero indent (actually nothing like that, since everything depends on the font, but you can try).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question