Answer the question
In order to leave comments, you need to log in
How to align text blocks in height?
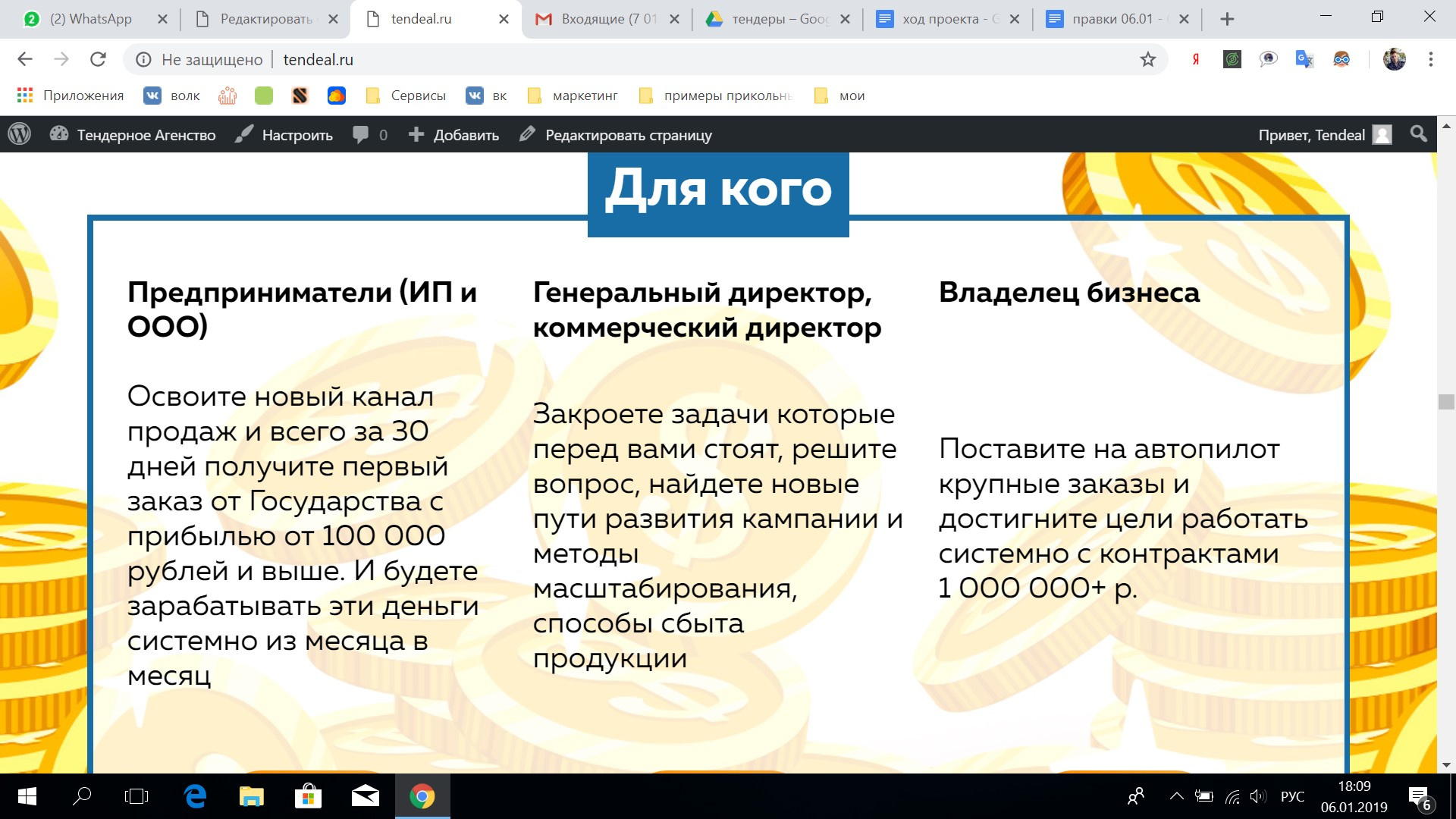
Hello. On the site tendeal.ru , in the "For whom" block, the texts “master a new channel”, “close tasks”, “put on autopilot” move down - how can they be aligned so that they start at the top and not at different levels?
Answer the question
In order to leave comments, you need to log in
This effect gives you
.sec-5 .dly-kogo .col-md-4 {
justify-content: space-between;
}h4 {
min-height: 4rem;
}<div class="btn-wrap"><a class="btn" href="#" data-toggle="modal" data-target="#exampleModal">
Это я
</a></div>
</div><div class="col align-self-end">
<div class="btn-wrap align-items-end"><a class="btn" href="#" data-toggle="modal" data-target="#exampleModal">
Это я
</a></div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question