Answer the question
In order to leave comments, you need to log in
How to align flexbox items like in the picture?
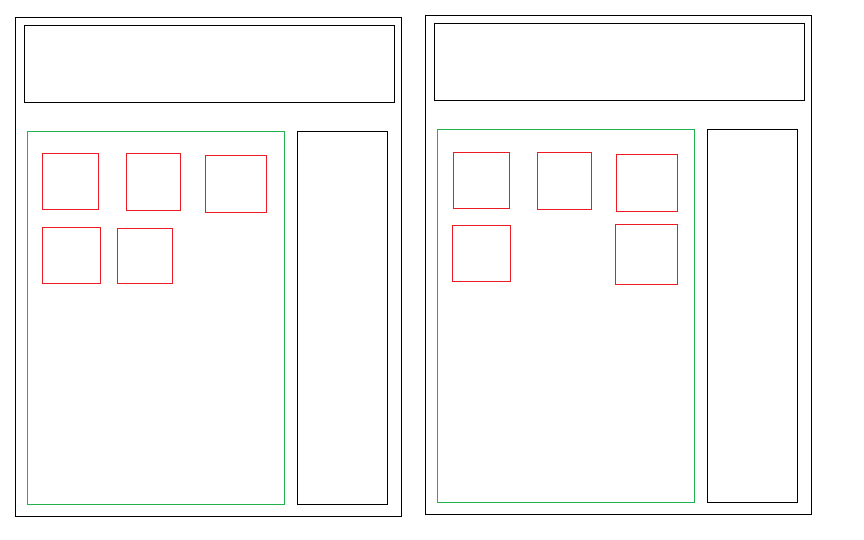
Good afternoon! I'm learning to use Flexbox, so I decided to make such a layout, and I can't figure out how to align the elements on the left side, as in the first picture. In fact, it fills all the empty space with space, and not giving an even indent and aligning it to the left side. 
Something like this structure:
<div> //display: flex
<ul> //display: flex, justify-content: space-between; flex-wrap; wrap;
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Answer the question
In order to leave comments, you need to log in
here is one solution https://jsfiddle.net/DelphinPRO/hm3ewt1d/
there is a second one, I wrote a fiddle here on a toaster, but I did not find it. In a nutshell: we do justify-content, add two pseudo-elements for the parent with a height of 1px and a width equal to the width of the rest of the blocks. order set for them more than for blocks.
Personally, in my opinion, this alignment looks prettier, and adapts much easier.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question