Answer the question
In order to leave comments, you need to log in
How to align blocks with newline using flexbox?
Hello everyone, the question arose
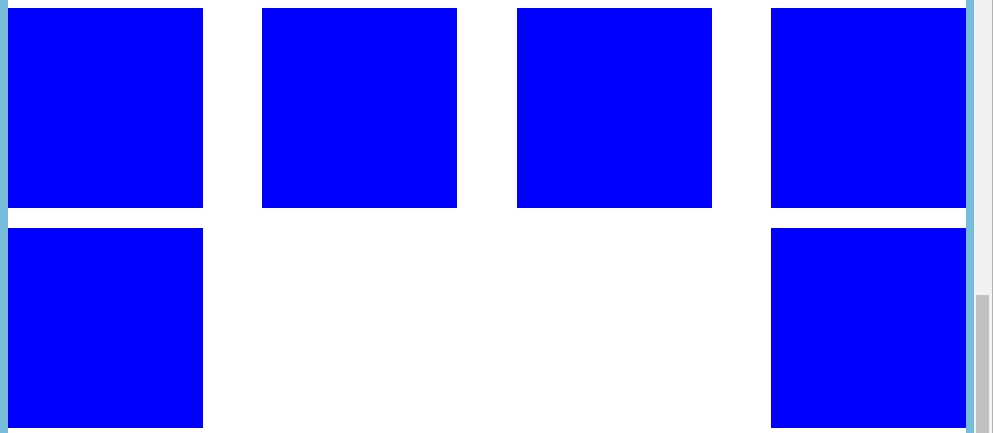
when there are 6 blocks in the flex container, everything is fine on all screen sizes, but when 2 blocks go to a new line, they are pulled apart in the corners, but I would like to position it similarly to float: left.
Is it possible to implement this? 
.container4{
display: flex;
flex-wrap: wrap;
flex direction: row;
justify-content:space-between;
align-items: flex-start;
margin:0 auto;
max-width: 1200px
background:white;
}
.container4 .align_content{
width: 195px;
height: 200px;
margin-bottom: 20px
background: blue
}
Answer the question
In order to leave comments, you need to log in
Solved by adding empty blocks in the amount of "the maximum number of blocks in a line minus one". Do not forget to reset their height, borders, shadows, etc. to zero.
https://jsfiddle.net/0c8hb7ka/
(this is if you need flex)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question