Answer the question
In order to leave comments, you need to log in
How to align blocks in height?
Greetings
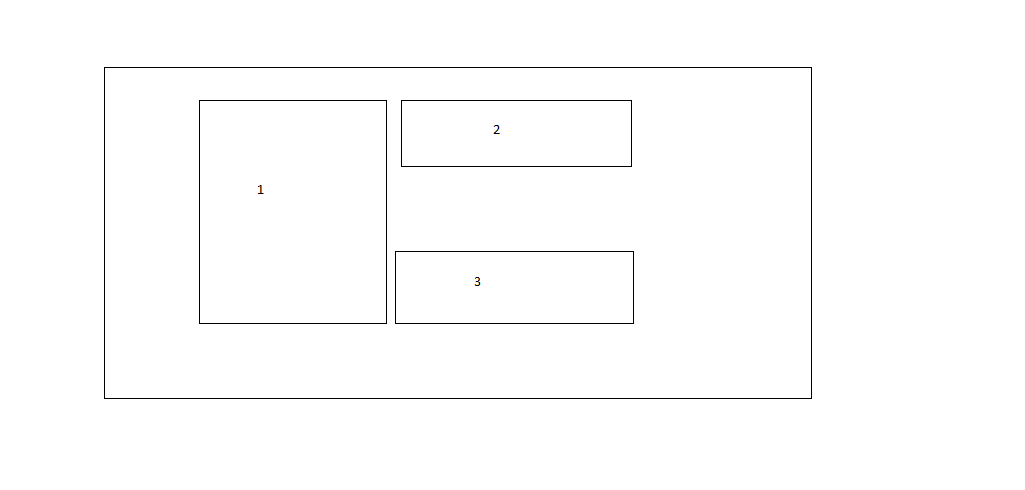
. My blocks are arranged in this order (Fig. 1):

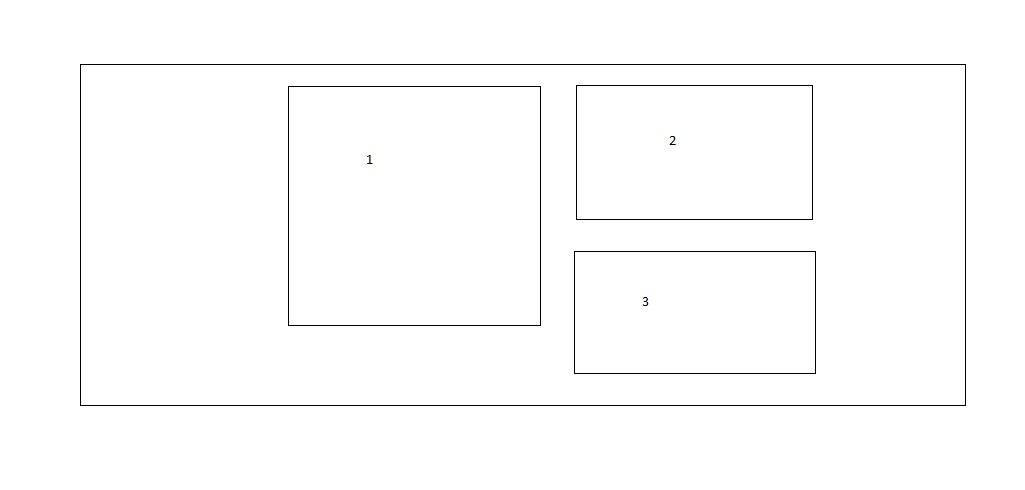
The right blocks are located one on top, the second on the bottom, and until they are filled, everything is aligned and more or less beautiful, BUT .. when I fill it out, it turns out like this (Fig. 2)

How to align the blocks in height so that the left block(1) takes the height of 2 (2+3) blocks from the right.
For clarity, also here: https://try.mudblazor.com/snippet/QYQvPOvWwxwAPTDQ
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question