Answer the question
In order to leave comments, you need to log in
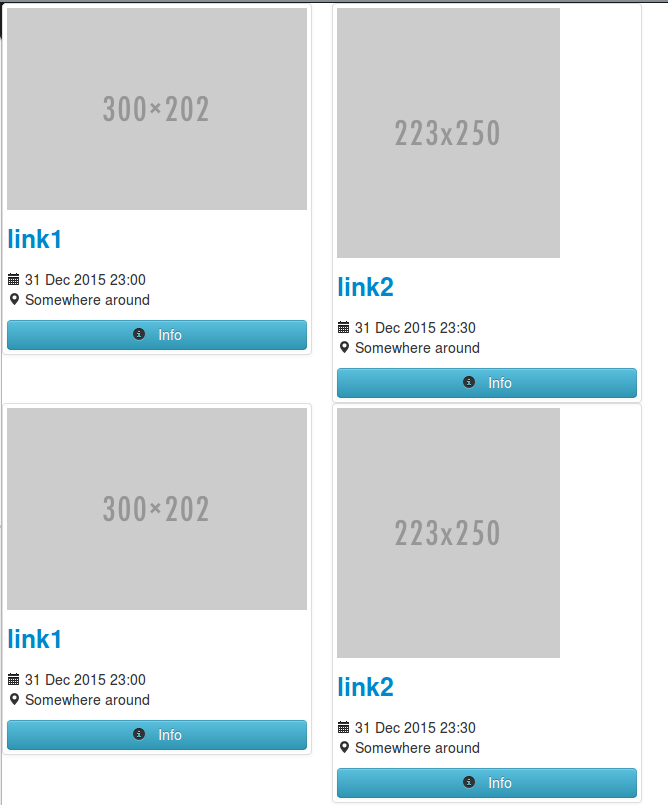
How to align a subbox to the bottom line of two boxes?
There is some Bootstrap 2.3 code sample at scratchpad.io/grumpy-mountain-761 You
need to align the boxes on the bottom line of the two so that the Info buttons are at the same level, horizontally.
So that regardless of the size of the image and the length of the button title, the date and geo-location are "fastened" at the bottom.
I tried to play with position, bottom, but it didn't work - the whole layout breaks.
Here is a bit of CSS to give you a general idea:
.align-center {
text-align: center;
}
.thumbnail a img {
display: block;
max-height: 250px;
margin: 0 auto;
}Answer the question
In order to leave comments, you need to log in
You can make them inline-blocks with vertical-align: bottom, but then the top border will walk.
In such cases, js usually assigns all blocks in one line a height of one height.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question