Answer the question
In order to leave comments, you need to log in
How to adjust the screen to the keyboard on PWA?
I'm making a messenger. There is a problem.
When you start typing on mobile, the keyboard opens. If you open the site simply in the browser, then the size of the site changes and the input field moves up and everything is fine.
But if you open the site as a PWA, then when the keyboard appears, the site does not adjust to the new size, thus the block where the text is entered becomes invisible.
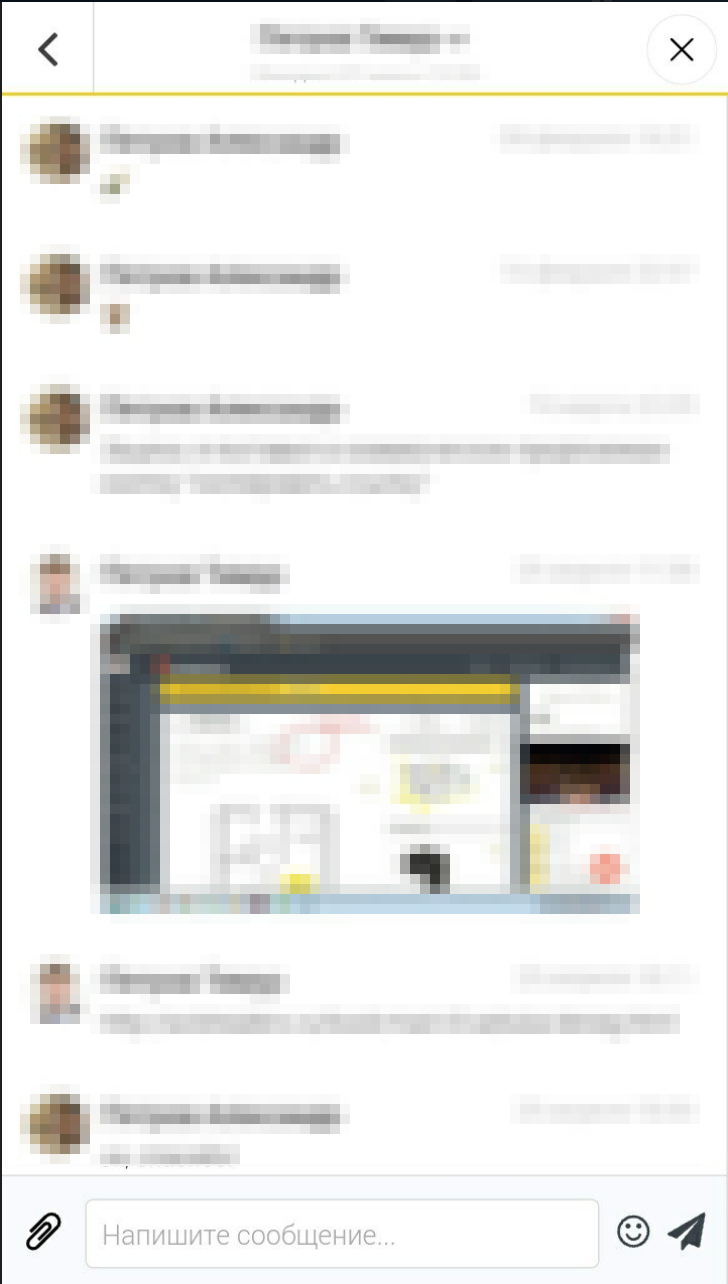
Here you can see the textarea, the submit button, and so on. 
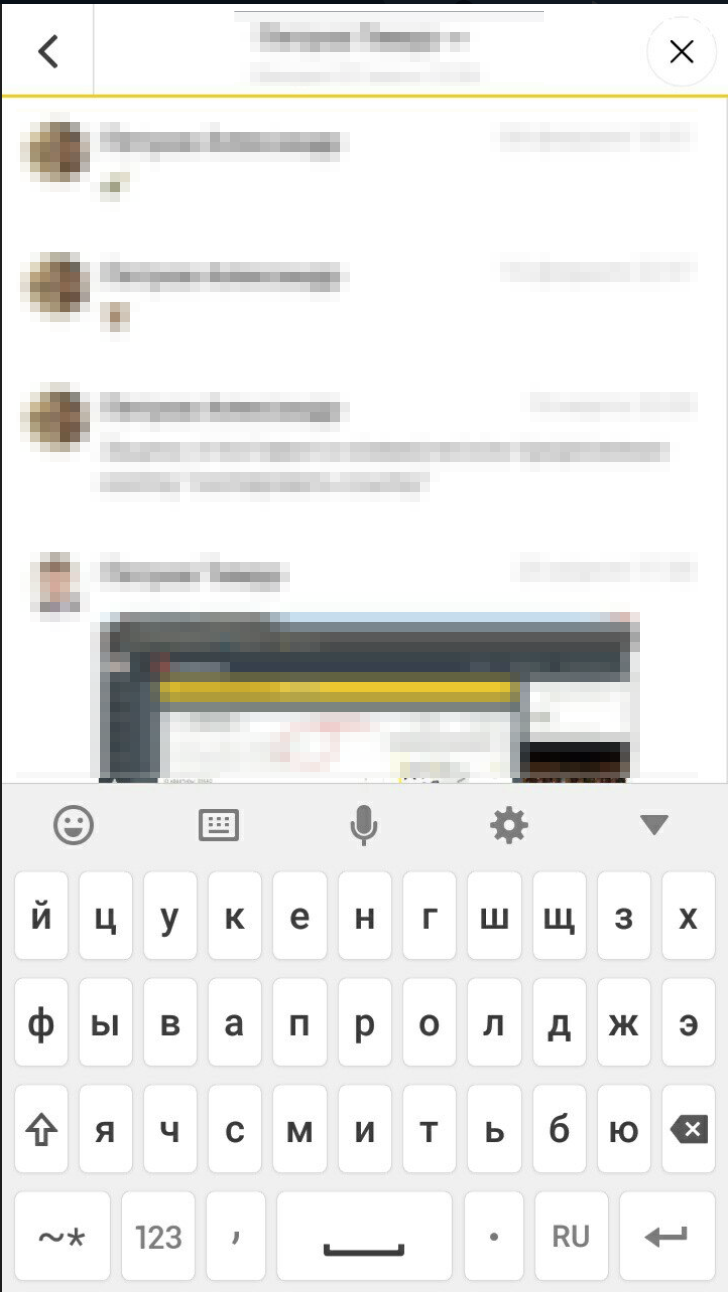
But not here, because the keyboard closes everything. 
How to make it so that if the site is opened as pwa, then the size of the site adjusts to the size with and without a keyboard.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question