Answer the question
In order to leave comments, you need to log in
How to add the ability to expand the video to full screen when integrating through an iframe?
Hello! Help! ((
Faced such a problem:
Given: content publishing platform, on which you can upload a zip archive with an HTML page.
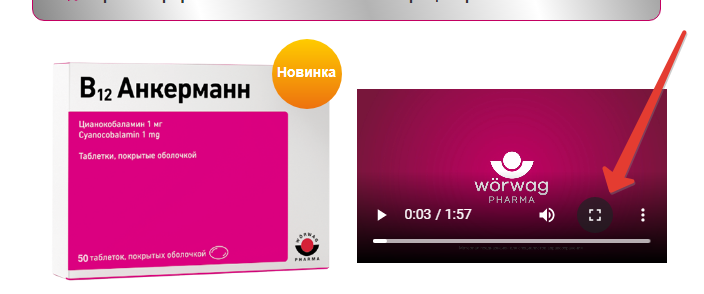
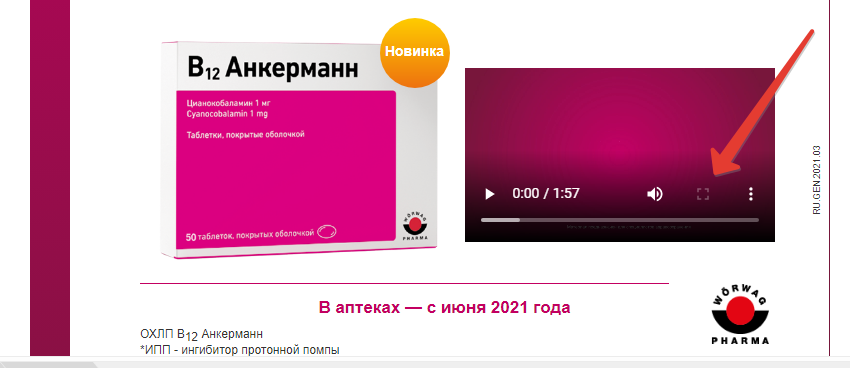
When an Html file with a video is launched autonomously - in the built-in player - among the video controls, there is an active button to expand the video to full screen (as expected)

But when uploading an archive with prepared files (HTML, CSS, JS and video) to the platform, this page is displayed on the platform via an iframe - in this case, the full screen video button becomes inactive. i.e.

the video cannot be displayed in full screen According to the manager, before the video could be displayed in full screen, and they demand to solve this problem.
Since I don’t have much knowledge in JS at all (and as far as I understand, JS is responsible for the player) I ask for advice, how can I return the ability to expand to full screen?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question