Answer the question
In order to leave comments, you need to log in
How to add pictures in yii2 module?
Good evening. I can’t understand how pictures are connected in the module.
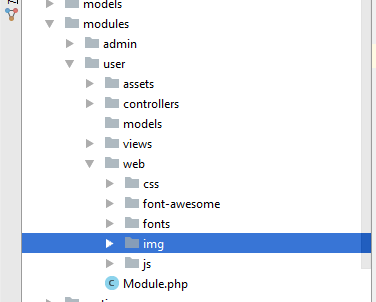
Created the user module, created there

<?php
namespace app\modules\user\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $sourcePath = '@app/modules/user/web';
public $css = [
'css/font-awesome.css',
'css/custom.css',
'http://fonts.googleapis.com/css?family=Open+Sans',
];
public $js = [
'js/jquery.metisMenu.js',
'js/morris/raphael-2.1.0.min.js',
'js/morris/morris.js',
'js/custom.js',
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapPluginAsset',
];
}<?= Html::img("@web/img/find_user.png", ['class' => 'user-image img-responsive'])?>Answer the question
In order to leave comments, you need to log in
In view:
<?php
$bundle = $this->getAssetManager()->getBundle('app\modules\user\assets\AppAsset'); // получить бандл
?><?= Html::img($bundle->baseUrl . "/img/find_user.png", ['class' => 'user-image img-responsive'])?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question