Answer the question
In order to leave comments, you need to log in
How to add class and additional property in mixin in stylus?
There is a universal placeholder mixin for all browsers
placeholder-input(color)
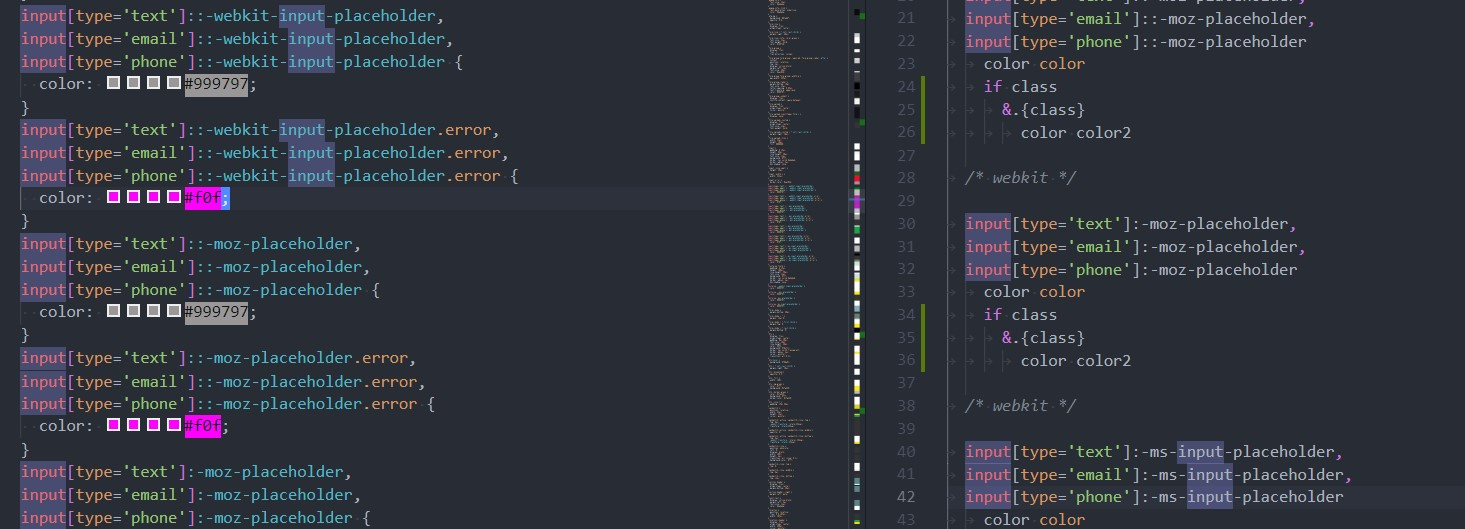
input[type='text']::-webkit-input-placeholder,
input[type='email']::-webkit-input-placeholder,
input[type='phone']::-webkit-input-placeholder
color color
/* webkit */
input[type='text']::-moz-placeholder,
input[type='email']::-moz-placeholder,
input[type='phone']::-moz-placeholder
color color
/* webkit */
input[type='text']:-moz-placeholder,
input[type='email']:-moz-placeholder,
input[type='phone']:-moz-placeholder
color color
/* webkit */
input[type='text']:-ms-input-placeholder,
input[type='email']:-ms-input-placeholder,
input[type='phone']:-ms-input-placeholder
color colorplaceholder-input(color, class false, color2 = false)
input[type='text']::-webkit-input-placeholder,
input[type='email']::-webkit-input-placeholder,
input[type='phone']::-webkit-input-placeholder
color color
if class
&.class = class
color color2
/* webkit */
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question