Answer the question
In order to leave comments, you need to log in
How to add an infoblock in Bitrix not from the admin panel?
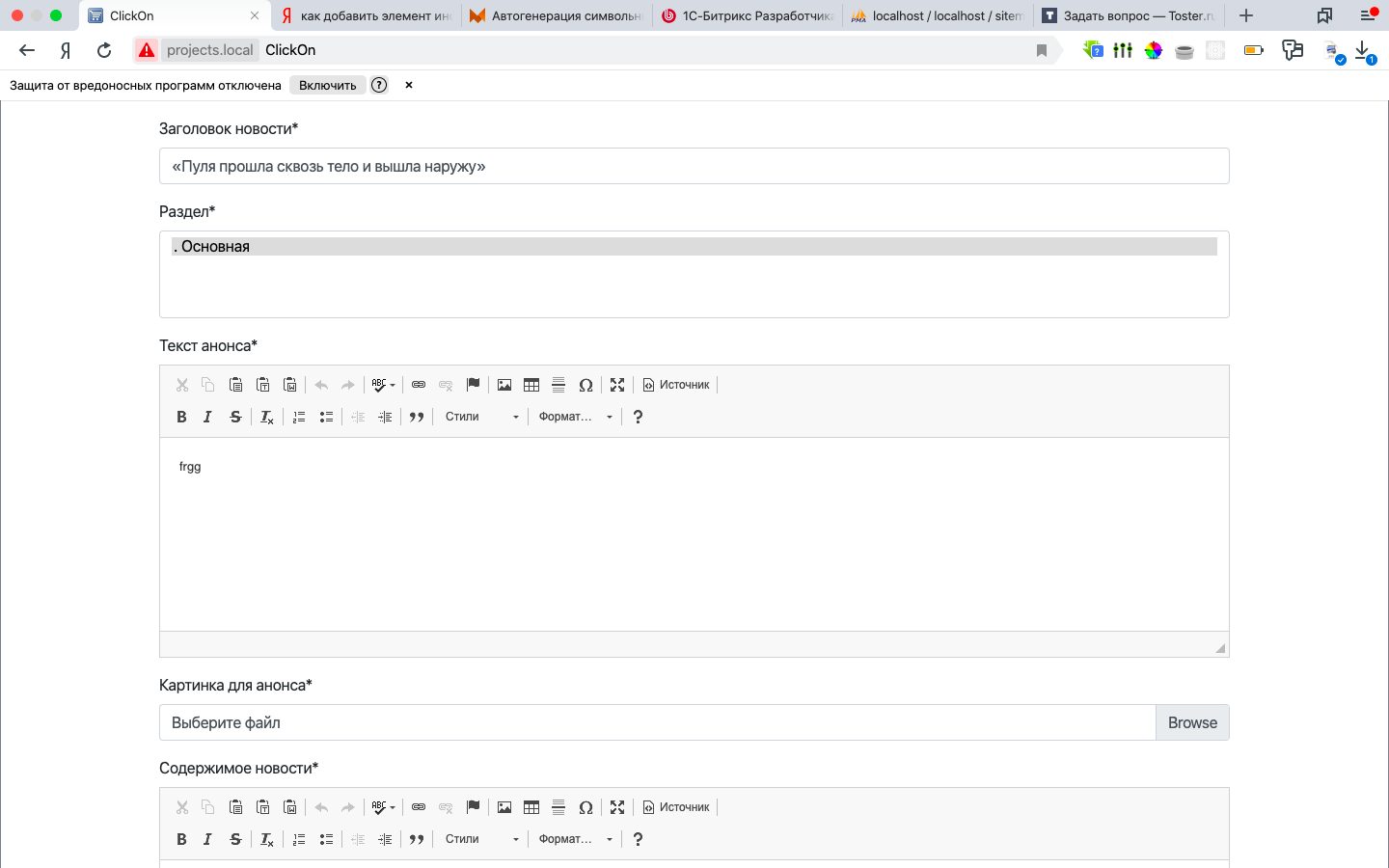
The idea is to create an element of the "News" infoblock (I made the infoblock myself, not built-in) not from the admin panel, but using a form on the site. I created the infoportal.element.add.form component on the main page, set up the template to make it beautiful, added a custom visual editor. The infoportal.element.add.form template code is practically untouched, just added a bootstrap design and removed the captcha. 
The problem is that when adding news, it writes an error, saying that the character code is not specified (which should generally be translated from the name itself, in the admin panel it is so and works) and it does not skip. A separate field for writing a symbolic code is not displayed. I tried to find this field in the $arResult["PROPERTY_LIST_FULL"] array - there is no such field, but when the array is printed, it gives:
NAME => S
TAGS => S
DATE_ACTIVE_FROM => S
DATE_ACTIVE_TO => S
IBLOCK_SECTION => L
PREVIEW_TEXT => T
PREVIEW_PICTURE => F
DETAIL_TEXT => T
DETAIL_PICTURE => F
51 => SAnswer the question
In order to leave comments, you need to log in
Add elements to the infoblock via the Bitrix API. Collect all form data (texts, inputs) and send a post with a request, you can use ajax.
You can use php to create code
function rus2translit($string) {
$converter = array(
'а' => 'a', 'б' => 'b', 'в' => 'v',
'г' => 'g', 'д' => 'd', 'е' => 'e',
'ё' => 'e', 'ж' => 'zh', 'з' => 'z',
'и' => 'i', 'й' => 'y', 'к' => 'k',
'л' => 'l', 'м' => 'm', 'н' => 'n',
'о' => 'o', 'п' => 'p', 'р' => 'r',
'с' => 's', 'т' => 't', 'у' => 'u',
'ф' => 'f', 'х' => 'h', 'ц' => 'c',
'ч' => 'ch', 'ш' => 'sh', 'щ' => 'sch',
'ь' => '\'', 'ы' => 'y', 'ъ' => '\'',
'э' => 'e', 'ю' => 'yu', 'я' => 'ya',
'А' => 'A', 'Б' => 'B', 'В' => 'V',
'Г' => 'G', 'Д' => 'D', 'Е' => 'E',
'Ё' => 'E', 'Ж' => 'Zh', 'З' => 'Z',
'И' => 'I', 'Й' => 'Y', 'К' => 'K',
'Л' => 'L', 'М' => 'M', 'Н' => 'N',
'О' => 'O', 'П' => 'P', 'Р' => 'R',
'С' => 'S', 'Т' => 'T', 'У' => 'U',
'Ф' => 'F', 'Х' => 'H', 'Ц' => 'C',
'Ч' => 'Ch', 'Ш' => 'Sh', 'Щ' => 'Sch',
'Ь' => '\'', 'Ы' => 'Y', 'Ъ' => '\'',
'Э' => 'E', 'Ю' => 'Yu', 'Я' => 'Ya',
);
return strtr($string, $converter);
}<form id="form_id" method="post">
//инпуты и тексты, субмит
</form>
<script type="text/javascript">
$(function () {
$('#form_id').submit(function(e){
e.preventDefault();
var data = $(this).serialize();
$. ajax ({
url:'/ajax.php',
type:'post',
data:data,
success:function(res){
$('#result').html(res);
}
})
})
})
</script>I would advise you to look in the direction of creating a hermitage button in the public part of CIBlock::GetPanelButtons, by analogy as in the boxed Bitrix 24 done in the company news. When without switching to edit mode, the administrative form of the admin panel is opened to add an element.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question