Answer the question
In order to leave comments, you need to log in
How to add an end border in a compound body?
Compose a FormData object and send
const data = new FormData();
data.append('key', `${info.KeyPrefix}jpg/${hash}.jpg`);
data.append('acl', info.ACL);
data.append('policy', info.PolicyBase64);
data.append('signature', info.Signature);
data.append('GoogleAccessId', info.AccessKey.Value);
data.append('Cache-control', info.AdditionalBody[0].Value);
data.append('Content-Type', 'image/jpeg');
data.append('file', fs.readFileSync('./x.jpg').toString());
const result = await axios.post(info.BaseURL, data, {
headers: {
'content-length': size.toString(),
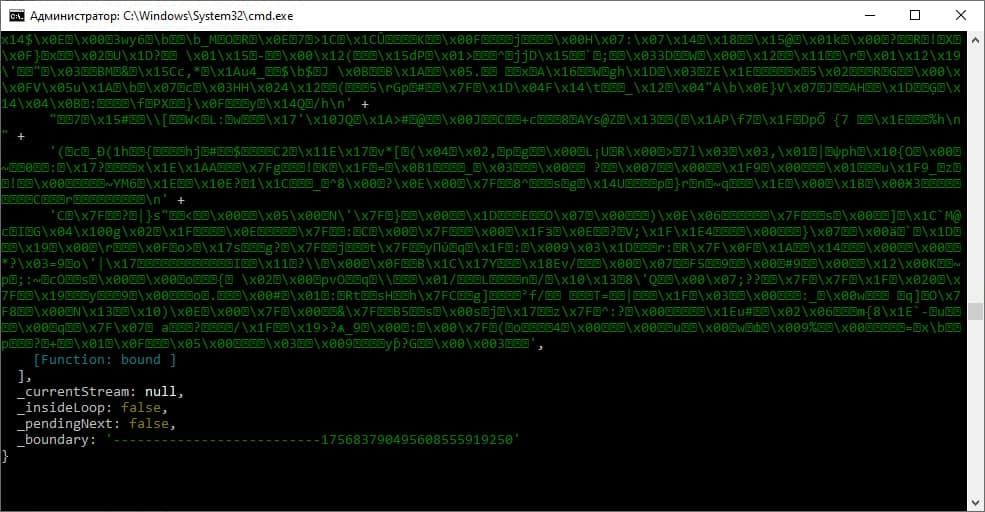
'content-type': `multipart/form-data; boundary=${data._boundary}`,
'ngsw-bypass': 1,
'User-Agent': this.cfg.requestOptions.headers['User-Agent'],
}
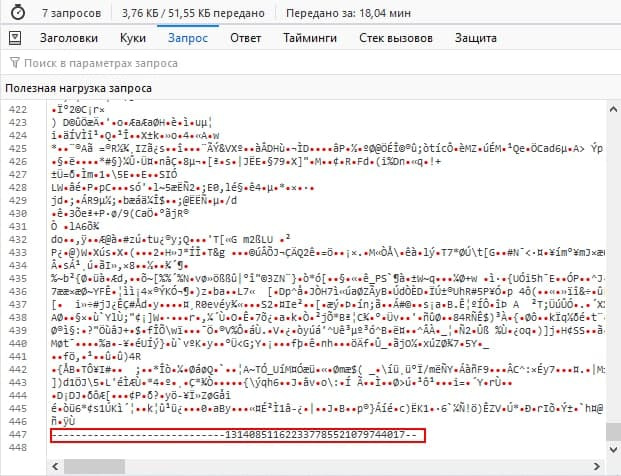
});Missing end boundary in multipart body.
--------------------------175683790495608555919250--


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question