Answer the question
In order to leave comments, you need to log in
How to add a shared block for wordpress stickers?
The situation is this. I add custom stickers for products, for example that this is a new product. Or that there is a promotion going on.
And I need to place all these stickers UNDER each other on the photo of the product. But this doesn't work because they have position:absolute . They are simply superimposed on each other
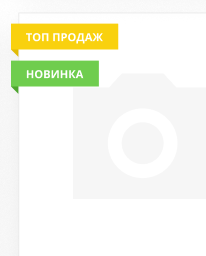
. And you need it like this

. It seems to me that the solution is to wrap all the stickers in a block and make it position:absolute. But I can’t wrap them in a div in any way, I do
n’t understand what hooks to change
the code for adding stickers
add_action( 'woocommerce_before_shop_loop_item_title', 'liggth_new_badge_shop_page', 3 );
function liggth_new_badge_shop_page() {
global $product;
$newness_days = 30;
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<div class="product-badge new"><img src="/wp-content/themes/royalflame/images/tag_new.png"></div>';
}
}
add_filter( 'woocommerce_sale_flash', 'liggth_change_on_sale_badge', 10, 2 );
function liggth_change_on_sale_badge( $badge_html, $post ) {
return '<div class="product-badge sale"><img src="/wp-content/themes/royalflame/images/tag_sale.png"></div>';
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question