Answer the question
In order to leave comments, you need to log in
How to add a BEM element using emmet?
I use VS Code + emmet + bem.
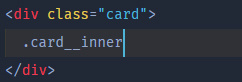
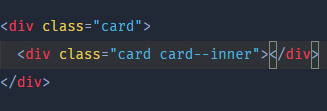
As you can see from the example, when I want to add an element with the class to an existing block .card__inner, we get a block with a modifier instead. 

.card__inner+TAB ---->
How to add an element with class ?
And the second question, how to add a comment using for certain tags, and not for all that contain a class or id? <div class="card card--inner"></div>.card__inner|c
Answer the question
In order to leave comments, you need to log in
in settings add:
"emmet.syntaxProfiles": {
"html": {
"filters": "html, bem"
}
},
"emmet.preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.shortElementPrefix": "-",
"lorem.defaultLang": "en"
},"emmet.preferences": {
"filter.commentBefore": "<!-- [#ID][.CLASS] -->\n",
"filter.commentAfter": "\n<!-- [#ID][.CLASS] end -->"
},"emmet.syntaxProfiles": {
"html" : {
"filters" : "html, c"
}
},Unable to create ul with classes and nesting
ul.section__list>li.section__item>a.section__link
In phpStorm, the construction works without problems
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question