Answer the question
In order to leave comments, you need to log in
How to adapt a table in Bitrix?
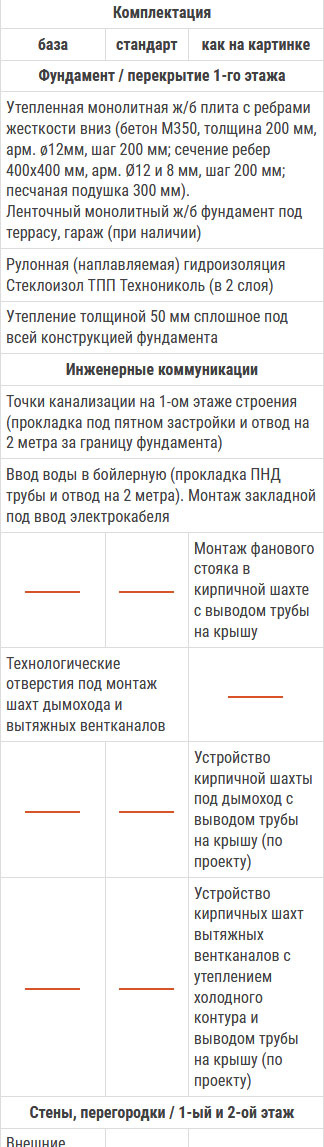
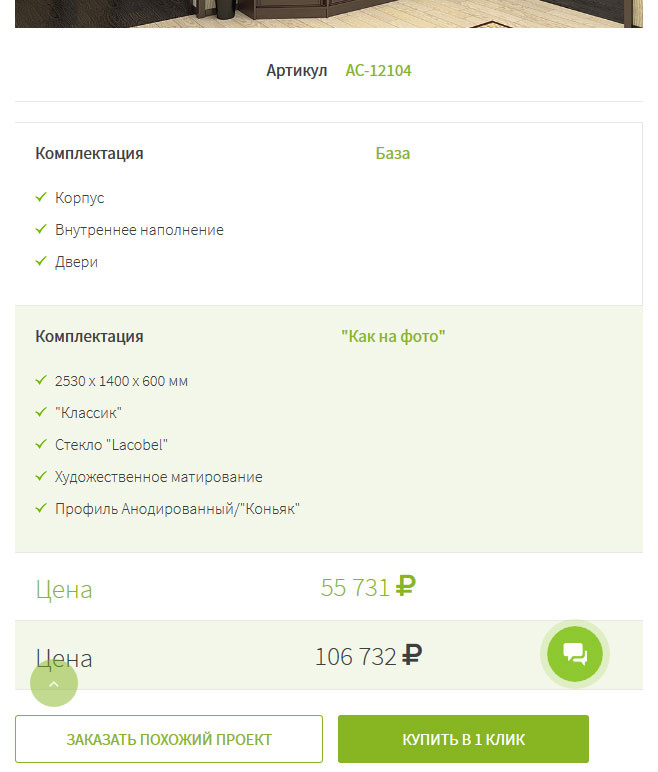
Bitrix has a table in the product card (on the right) .
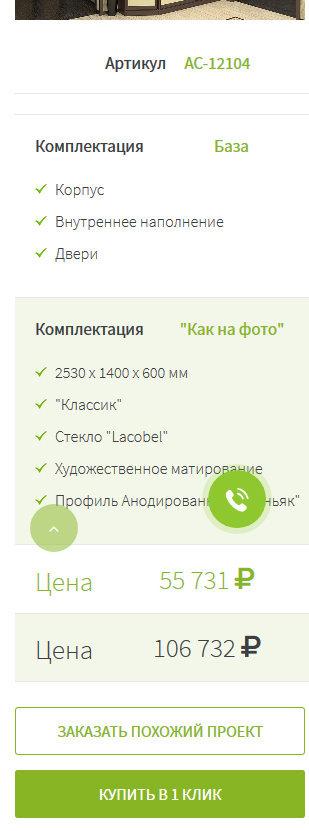
In a mobile phone, it turns out like this:

Tell me how to make it adaptive?
The best option is a way to wrap words on a new line, like in exel. To fit the entire table. Like here:

But I suppose that I will have to re-impose, with the expectation of an adaptive.
Answer the question
In order to leave comments, you need to log in
Invented my own bike) Here is the result:


Adaptive via @ media:
@media screen and (max-width: 800px) {
table.kartochka td {display: block;}
table.kartochka td::before {
content: attr(data-label);
float: left;
font-size: 17px;
margin-top: 2px;
margin-right: 20px;
}
table.kartochka td.align::before, table.kartochka td.align-old::before {
font-size: 27px;
font-weight: 300;
}
table.kartochka td.align::before {
color: #87b523;
}
.btn {font-size: 16px !important;}
.name-baza, .name-on_photo, .span-price, .span-old_price {
/*float: left;*/
}
.good .right .btn {
padding-left: 0;
padding-right: 0;
}
table.kartochka .colspan {
display: none;
}
}Try to reinvent the wheel from this https://codepen.io/true404/pen/jxxQRx
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question