Answer the question
In order to leave comments, you need to log in
How to adapt a div block without media requests?
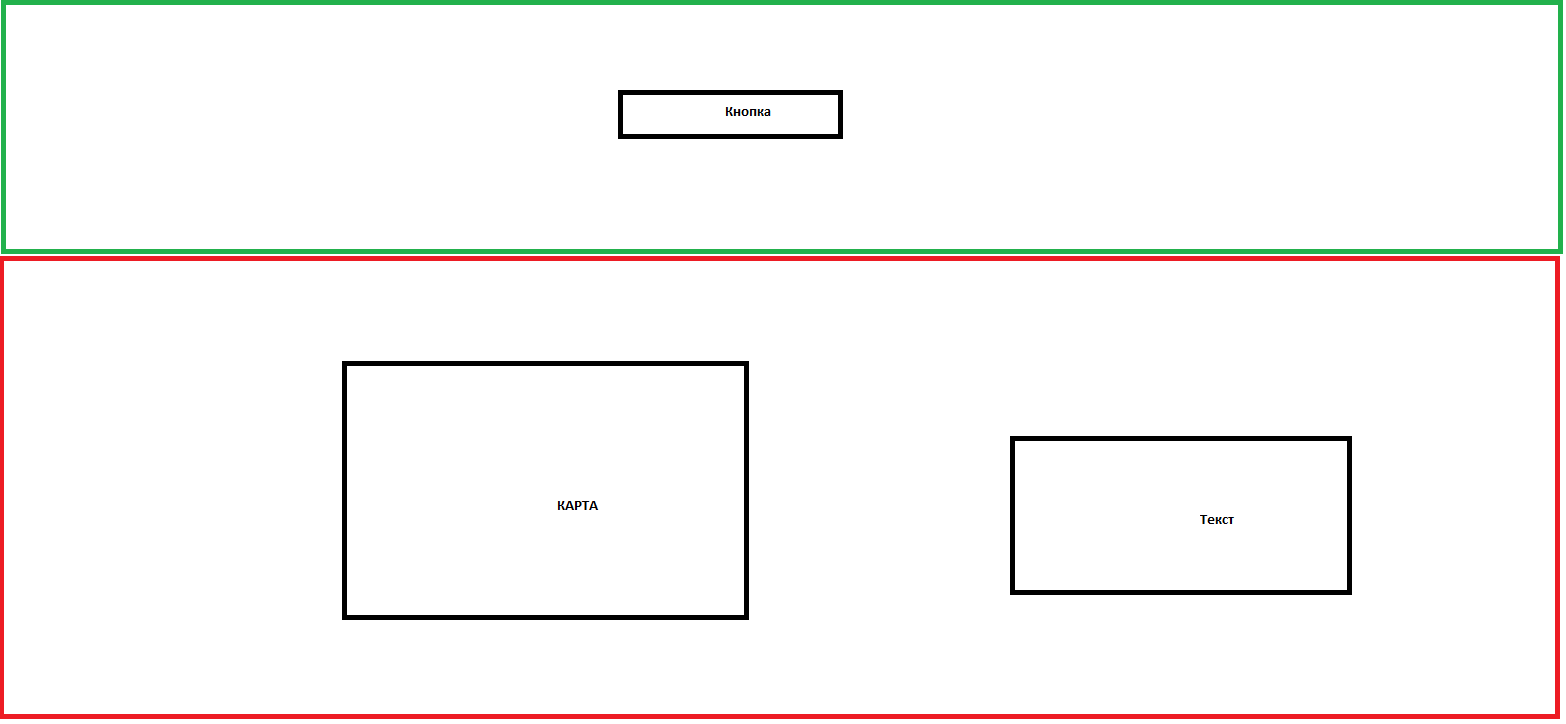
Hello everyone, there are 3 different classes, it is necessary to make sure that they are fixed in a specific place for me and adapted to all screens. without media. How to do it? I really ask for help.
<!-- Цены -->
<section id="cen">
<section class="cen" >
<div class="knpk" >
<a href="#ostzav" class="button"/>Оставить заявку</a>
</div>
</section>
<!-- Контакты -->
<section class="contact" id="contact">
<div class="container">
</div>
<div class="textcont">
<br>Телефон</br>
<a href="tel: 8800553535">8800553535</a>
</address>
<address>
<br>Эл.почта</br>
<a href="mailto: [email protected]">[email protected]</a>
<br>Адрес</br>
<span class="ymaps-geolink">
г. Москва
</span>
</div>
</div>
<div class="yandmap">
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A2a4d021a08235c66ac04ca11b3e8ab0b1e3f41110de2fde12b45f223c621943a&width=600&height=360&lang=ru_RU&scroll=true"></script>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question