Answer the question
In order to leave comments, you need to log in
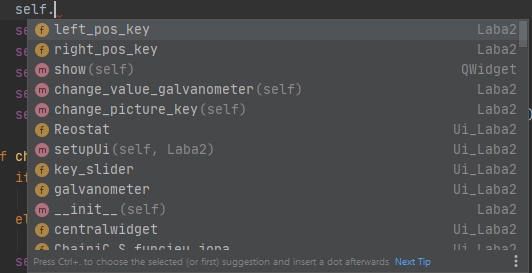
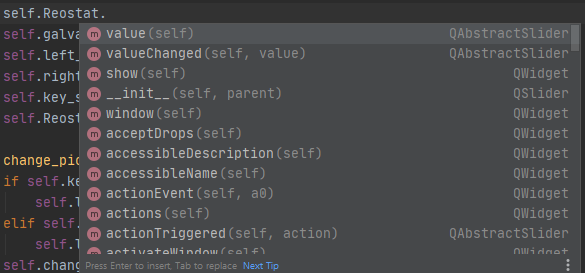
How to achieve visibility of objects created in Qt Designer forms when developing code in PyCharm?
I develop virtual labs in physics. I create a form in qt designer, create the necessary buttons, objects, sliders and so on in it, then I need to prescribe their actions, I do this in Python I
created a file, create a class and load my Ui form
class TestLaba(QMainWindow):
def __init__(self):
super(TestLaba, self).__init__()
uic.loadUi('TEST.ui', self)class Ui_Laba2(object):
def setupUi(self, Laba2):
Laba2.setObjectName("Laba2")
Laba2.resize(948, 759)
Laba2.setStyleSheet("background-color: rgb(167, 255, 207);")
self.centralwidget = QtWidgets.QWidget(Laba2)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(50, 50, 501, 71))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.Reostat = QtWidgets.QSlider(self.verticalLayoutWidget)
self.Reostat.setMaximum(240)
self.Reostat.setSingleStep(1)
self.Reostat.setSliderPosition(0)
self.Reostat.setTracking(True)
........import labaa2
class Laba2(QMainWindow,labaa2.Ui_Laba2):
def __init__(self):
super().__init__()
self.setupUi(self)

Answer the question
In order to leave comments, you need to log in
Get a separate field for forms in the class, it will be more convenient.
import labaa2
class Laba2(QMainWindow):
def __init__(self):
super().__init__()
self.ui = self.setupUi(self)self.ui.button # напримерimport labaa2
from labaa2.Ui_Laba2 import Ui_что_там_у_вас as MainForm_UI
class Laba2(QMainWindow,):
def __init__(self):
super().__init__()
self.ui = MainFormUI()
self.ui.setupUi(self)



# импорт
import labaa2
from forms.py.temp_ui import Ui_MainWindow as MainForm
class Laba2(QMainWindow,):
def __init__(self):
super().__init__()
self.ui = MainForm()
self.ui.setupUi(self)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question