Answer the question
In order to leave comments, you need to log in
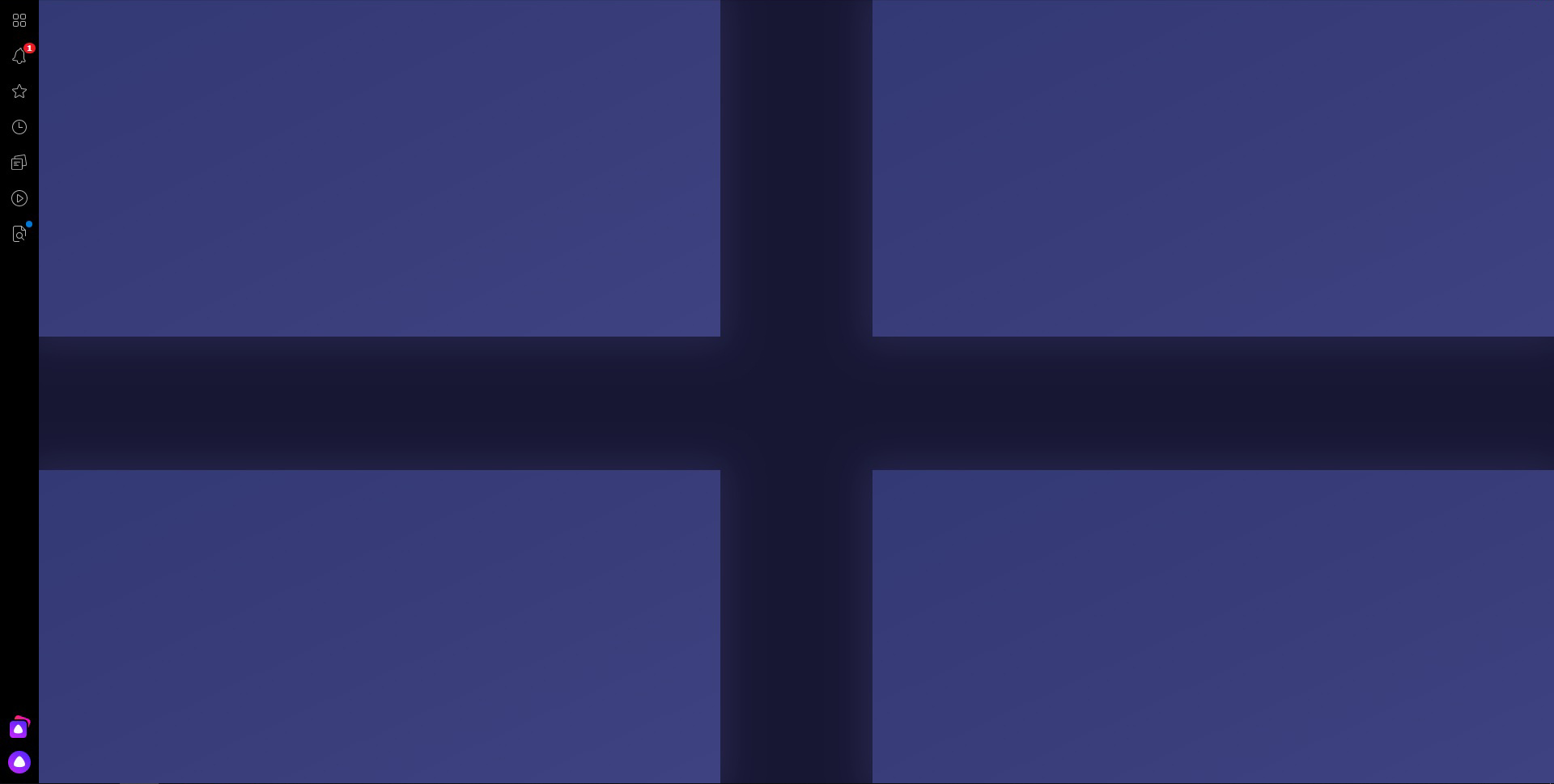
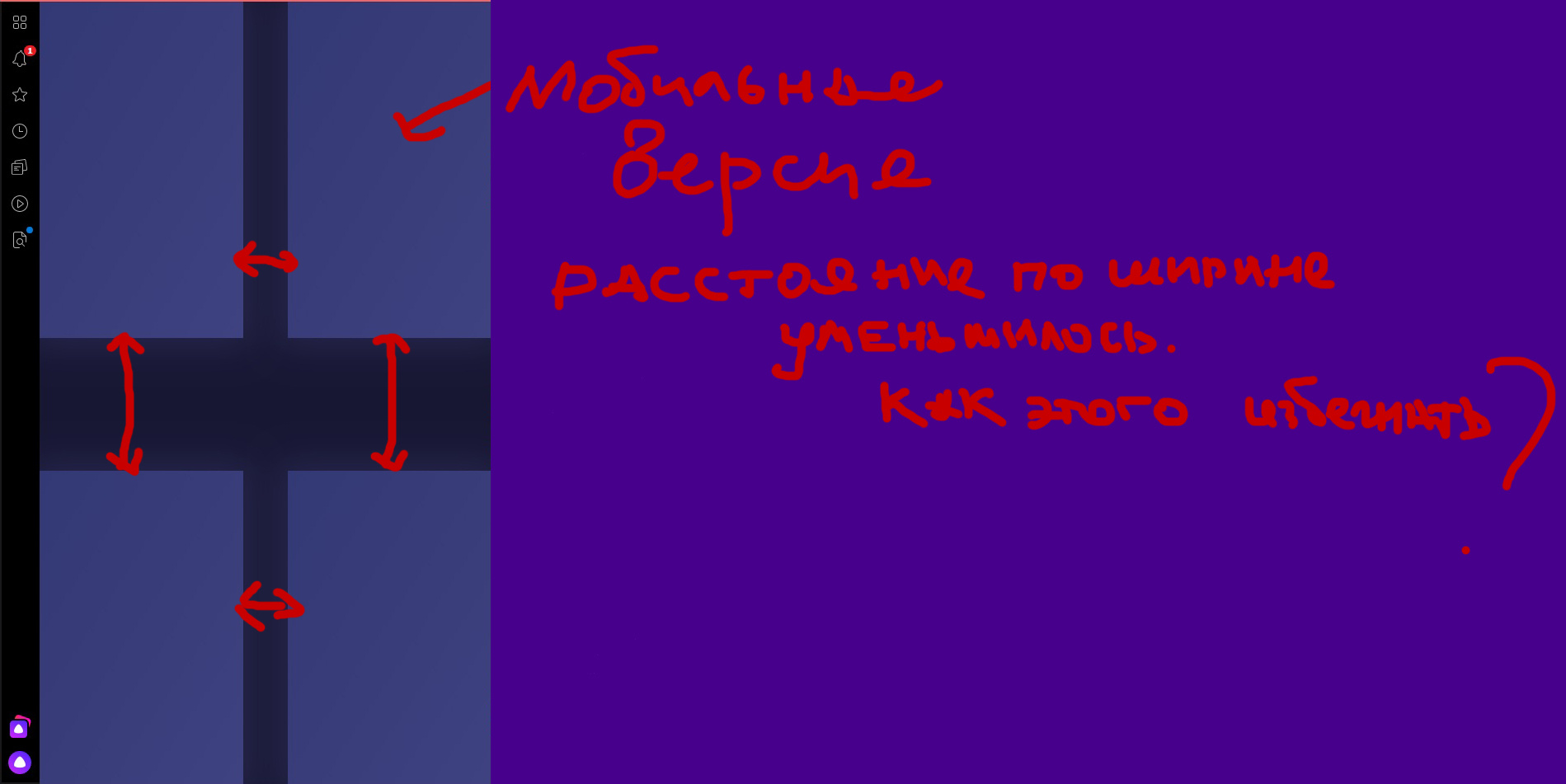
How to achieve the same responsiveness of div blocks as with the "background-size: cover;" property for img?


when changing the screen resolution, blocks with the specified height and width in% slowly change their size relative to the center. How to make the blocks in relation to the center remain unchanged, but somehow go beyond the screen (in case of zooming out, for example)?
or so that the entire site is scaled as with the background-size: cover property; for img?
And another question) why do the colors that you take from Photoshop change hue when applied in the code?
thank!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question