Answer the question
In order to leave comments, you need to log in
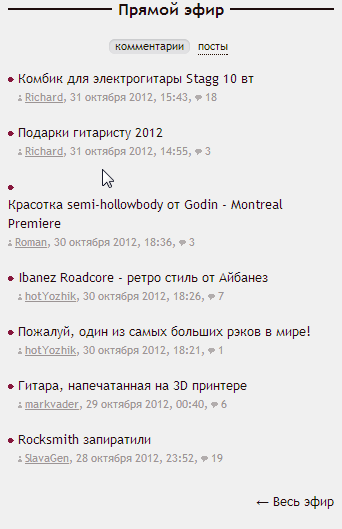
How to achieve the same display of elements in Chrome and Mozilla?



Answer the question
In order to leave comments, you need to log in
Better yet, remove the properties from the same rule:
clear: both;
float: left;
They are clearly not needed there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question