Answer the question
In order to leave comments, you need to log in
How to accurately measure the distance between blocks on the site?
Help to accurately determine the distance between the blocks. Measurement method:
- take a screenshot,
- fill it in fsh,
- enlarge the image so that the pixels are visible
- measure the distance between the blocks with a ruler.
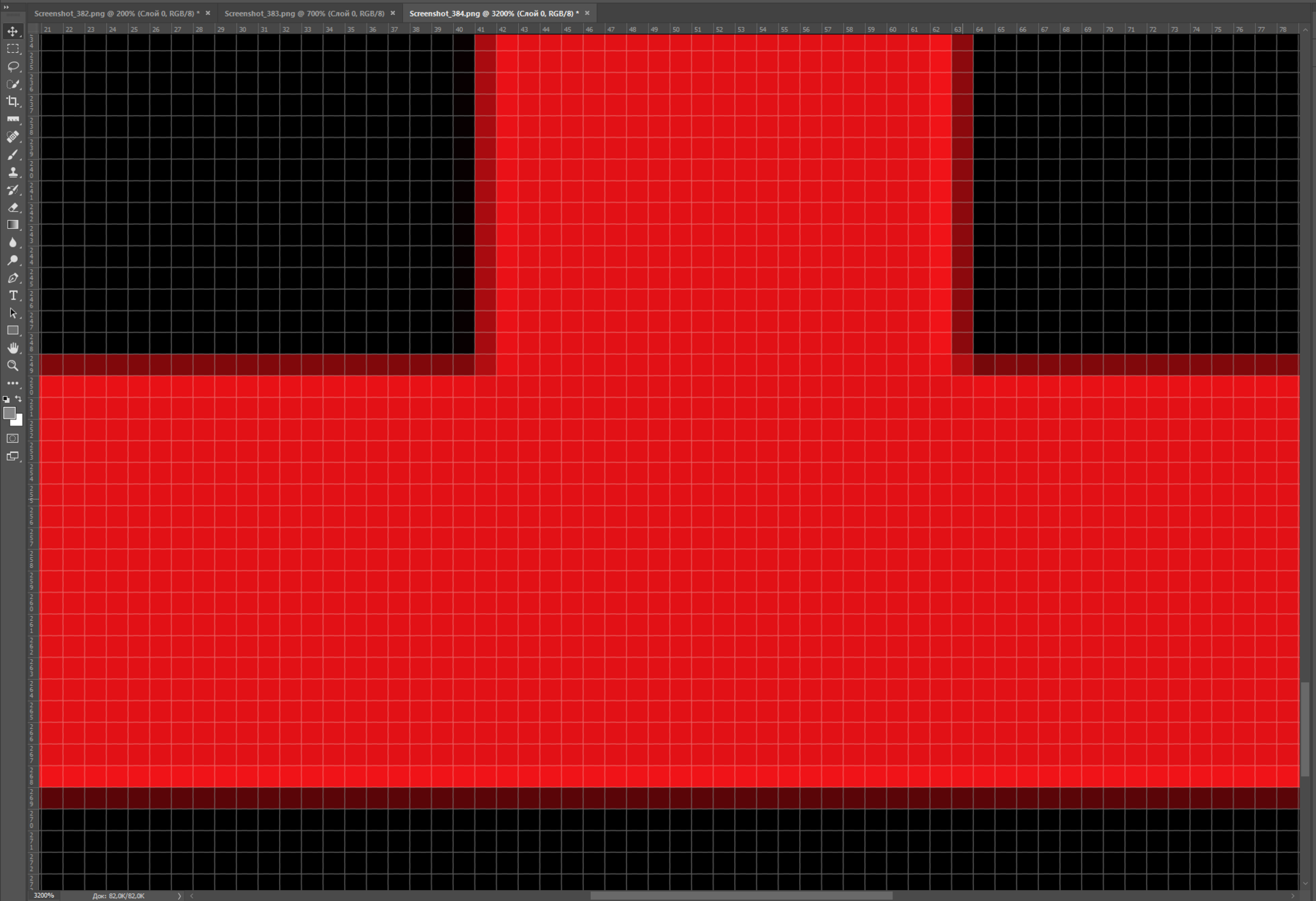
For example, you need to know the distance between black blocks. The problem is that there are transition zones, and neither black nor red. What are they to be attributed to? To the zone of red or to the zone of black?

Answer the question
In order to leave comments, you need to log in
this is normal blur. ideally, it is the layout that should be displayed without blurring, but in this form the layout looks very poor. Here's a primer:
But there is no such blurring during layout. (no. of course it is. and even differs for different browsers), but it is in the layout itself that they are not used. So blurry pixels do not need to be taken into account.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question