Answer the question
In order to leave comments, you need to log in
How to access the parent component?
I don’t even know if I asked the question correctly, but oh well ...
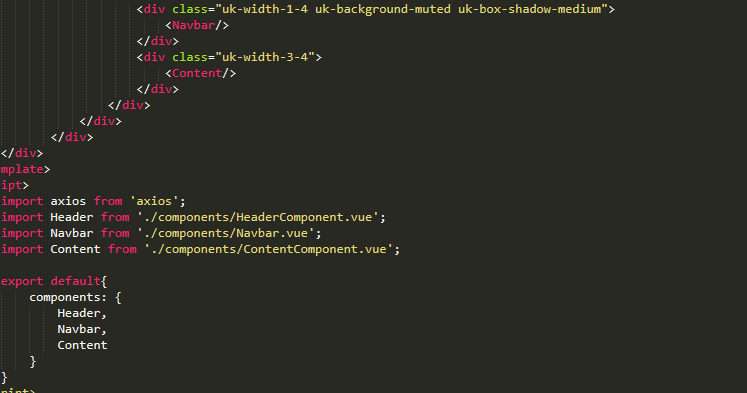
Here I have an App.vue component in it, I import the Navbar and Content components: 
The content component contains all entries, respectively, and I import the PanelUser component into the Navbar component. 
For example, in the PanelUser component there will be a method that will have to change the content of the page, how can I do this? How to contact a parent?
Answer the question
In order to leave comments, you need to log in
First read this: https://en.vuejs.org/v2/guide/components.html#%D0%...
then this: https://en.vuejs.org/v2/guide/components-edge-case ...
and then this: https://ru.vuejs.org/v2/guide/state-management.html and https://vuex.vuejs.org/ru/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question