Answer the question
In order to leave comments, you need to log in
How to access custom DOM node properties in Chrome extensions?
Good afternoon. I want to make an extension for Google Chrome. I need to get the custom properties that have been written to the DOM nodes of the tree. the question is how to do it?
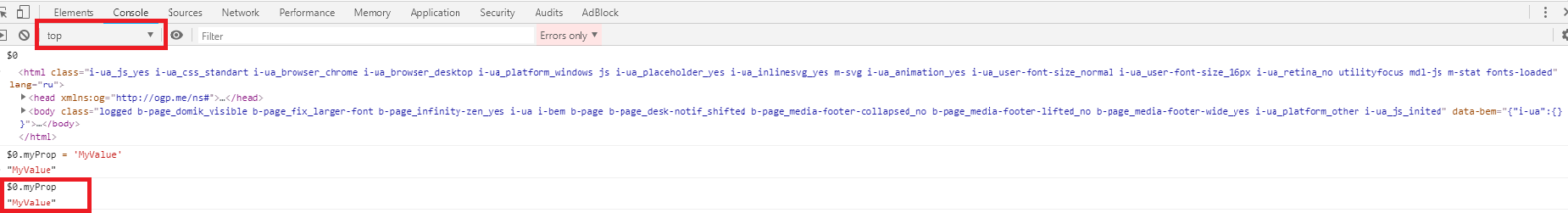
In the environment of the main site (in the example, this is ya.ru), I write a custom property to the HTML node. 
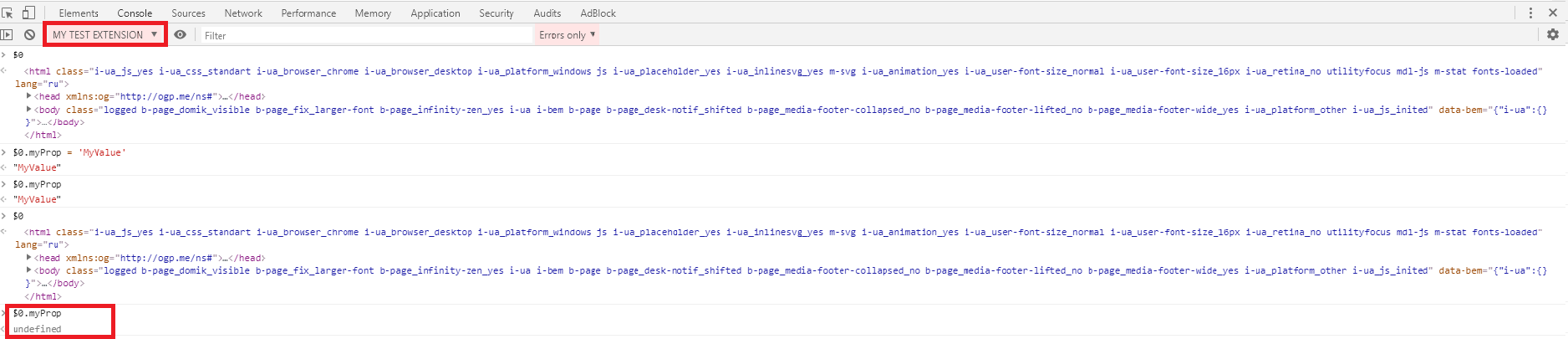
But from the environment of my application, this property is no longer available. I can only get the basic properties that are written on the node.
Answer the question
In order to leave comments, you need to log in
There is no access to window sites from background, different execution processes.
Solution - Send a request (or execute a script containing the send) chrome.runtime.sendMessage to the page and get a response.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question