Answer the question
In order to leave comments, you need to log in
How is the issue with sticky menus and anchors solved?
Good afternoon!
The site has a sticky menu. When adding anchors on any page and clicking on them, it throws on the corresponding anchor.
But the sticky menu overlaps the top of the page and there is a problem for the user to quickly understand the logic. You need to scroll up a bit.
How is the problem solved?
Thank you.
Answer the question
In order to leave comments, you need to log in
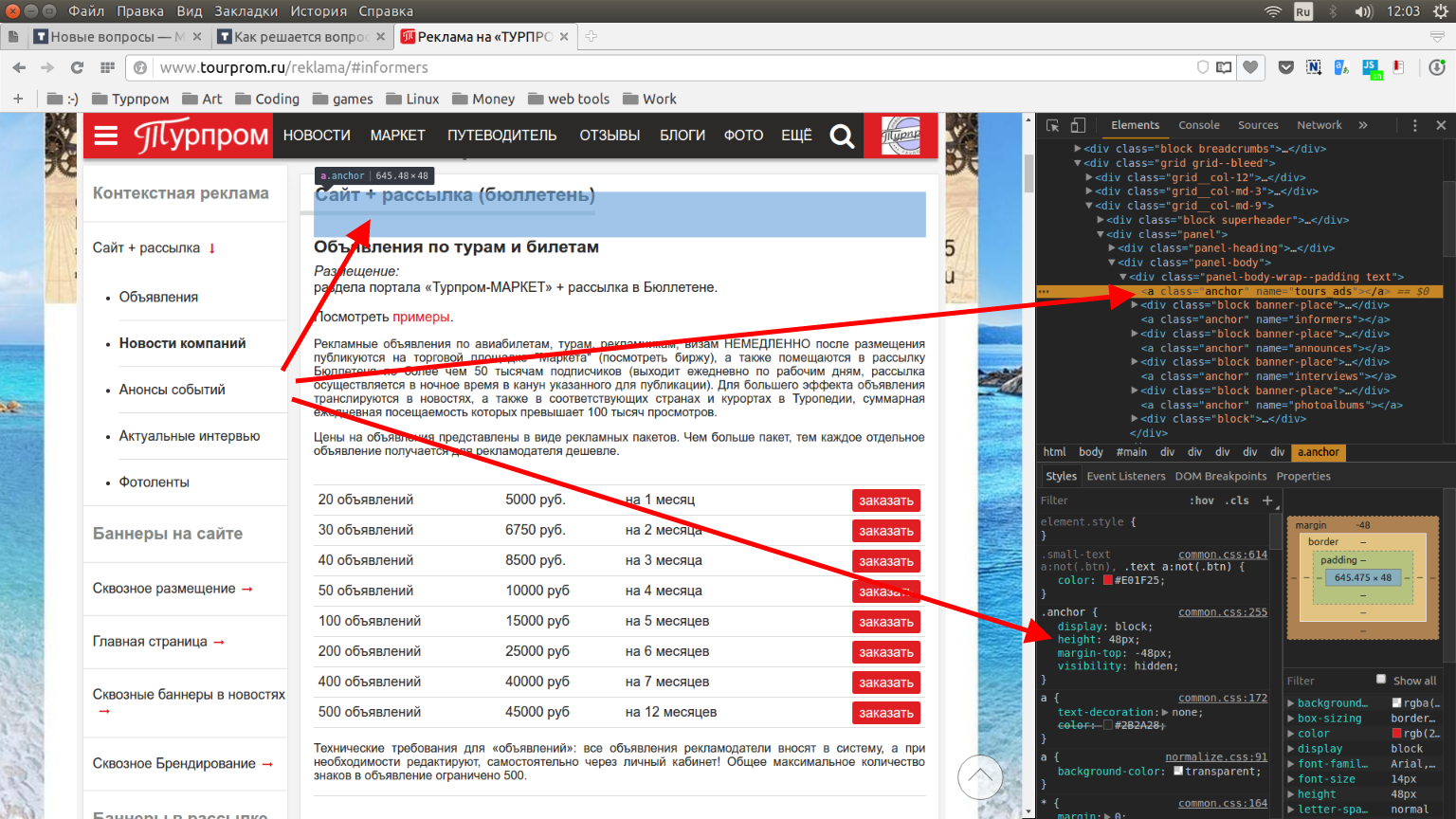
The problem is solved by styles. The anchor is set to a height equal to (or greater than) the height of the sticky menu + a negative top padding.
let's say the sticky-menu height is 48px, then for the anchor
.anchor {
height: 48px;
margin-top: -48px;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question