Answer the question
In order to leave comments, you need to log in
How is a single concept of the design indicated on the screen created?
Welcome all.
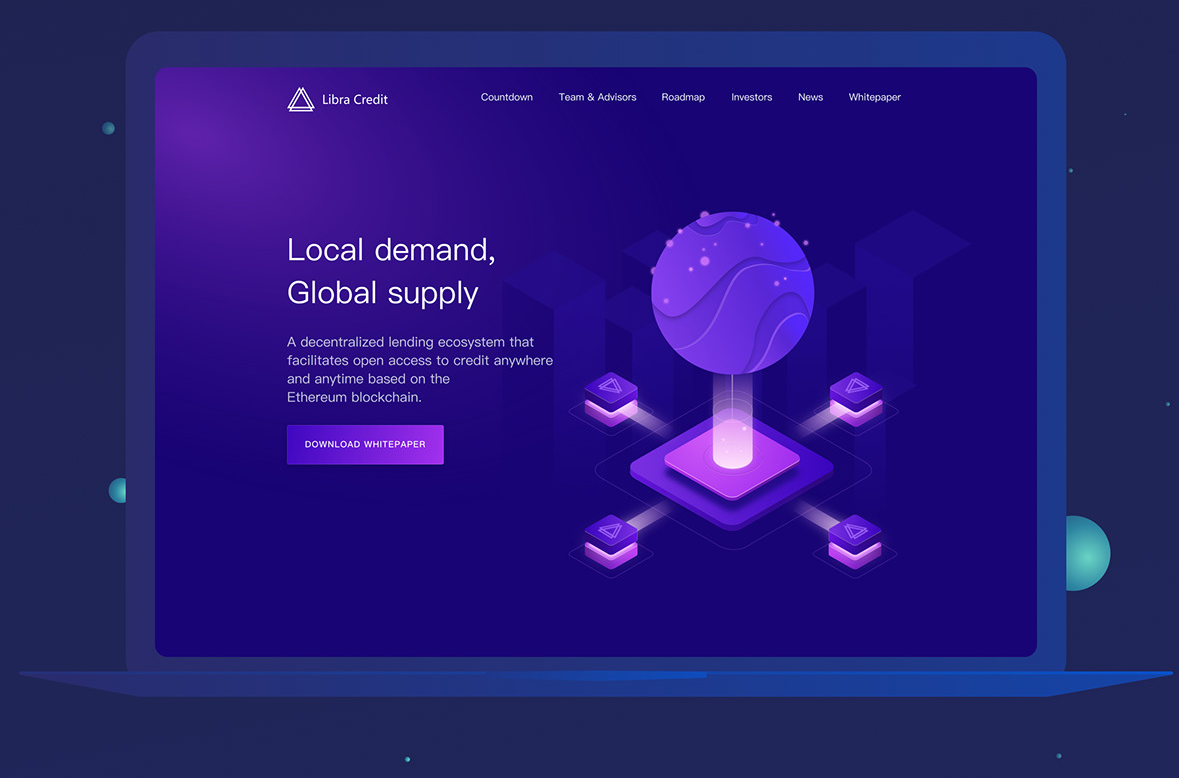
Here is a screen from the page: 
As I understand it, CSS + SVG is mixed here. Moreover, all this with light control . Tell me, is it manually adjusted one to the other (and the final concept of what should turn out is kept in the head) or can some ONE tool do this?
I would like to understand how such things are created using the correct gradients, the correct light and isometry (2.5D).
I ask for help in a hint indicating the right direction for studying.
Thank you!
UPD: Thanks to Alex 's hint with the name of the Gravit Designer editor editor and a search on YouTube, I found this video tutorial. So far, this is the most realistic option on which you can do such things. True, all the gradients there are set manually and you need to clearly understand the physics of light (the formation of shadows, reflections, etc.) in order to choose the right gradient.
Answer the question
In order to leave comments, you need to log in
Folks, this is isometric graphics. Flat. In the vector editor, a grid is made with a 30-degree slope (determined by eye) and objects are bound to it. Overflows are all gradient. You can do everything with a vector editor, without Photoshop and even more so figma!
What light? What 3d/tsss/svg?
It's just a png illustration. Look at the original site.
Hello.
If I understand the question correctly, and you are asking what the final layout was created with, then, at first glance, several tools are used here:
1. Adobe Illustrator - for creating vector illustrations
2. Adobe Photoshop - for processing these illustrations, and high-quality shadows and lights
3. Adobe XD or Figma, or Sketch, to create the layout of the site itself and collect all the pictures and illustrations.
But this is not a panacea, here you can use only Illustrator or only Photoshop, but it will be less effective.
Do you need to decide what exactly you want? Create illustrations or make layouts?
Let's consider the problem a little from the side. Let's say we are a team of developers (or one developer, it doesn't matter) got the task to make a site according to the picture attached above, maybe there is also a description of the behavior of elements, animation, or even splitting the animation by frame, depending on the user's actions. Also, let's say we don't have any time limits, technologies, etc. There is a task, the customer wants the result, and then create. We have several options for what to do next.
1) On the forehead, from perception - design. We understand that design elements are essentially a 3D scene with perspective building and simple light physics.
Then we can:
* Move all graphics to a separate layer. Let in this case it will be canvas
* In another layer, it is enough to simply form the content of the site
To work with a 3D scene, we can either take a ready-made library or make our own solution that will rasterize this scene for us onto a plane that we can embed into the layout - canvas. Suppose we decide not to waste our time and we are satisfied with the existing solution, we take the library. For example, we took THREE.js. We position the canvas to fit the future scene into the design. With the help of javascript and the solution that we have chosen, the 3D scene we need is drawn, if necessary, adding logic depending on the user's reaction (mouse movement, etc.). On top of the canvas, we position our static site (button text, etc.). For implementation, we used (in the minimum version) html, css, js, maybe also shaders and 3D models if we couldn’t get by with primitives.
2)On the forehead, from decomposition - the logic of the components, the process.
We want to split the project into components and implement it component by component, or we understand that each element of the interface must be absolutely independent. maybe different developers will do it. Then most likely if there was no prior agreement. then each developer will choose the most interesting or easiest way for him to implement the component. And in the end we will get a hodgepodge of libraries and technologies. The main thing then at the final stage is to coordinate the logic of the components. Used technologies (html + css + js + what we considered necessary in each specific component)
3) In the forehead from technologies.
We say that we have a limited set of technologies that we can use. The minimum required set of technologies for the implementation of html and css like in the picture. But html, css and svg will be more comfortable. We have limited the set of technologies and implement them from primitive to more complex visual designs. Using methods to deceive the user's perception in order to achieve the effects of three-dimensionality, the existence of the scene and lighting, etc.
Above, I very briefly described the different approaches to creating a single concept of user experience. There are still infinitely many approaches and ways to implement the development process. The choice and filling of each specifically depends on the specific task, various conditions and the performer. Why do I need a long answer? To make it clear There is no single tool (silver bullet) for all cases, you always have to go from many factors. Looking only at the picture, I would use the same THREE.js as a purely visual scene in the canvas and separately position all controls and text on top of the scene. If this is not static and if there is no spreading logic of the behavior of elements and display. there is more to think about.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question