Answer the question
In order to leave comments, you need to log in
How else can this block be laid out and is it possible?
Did I type this block correctly and is it possible to type it in some other way?

<section class="content__materials materials">
<div class="materials__container container">
<div class="materials__inner">
<div class="materials__info">
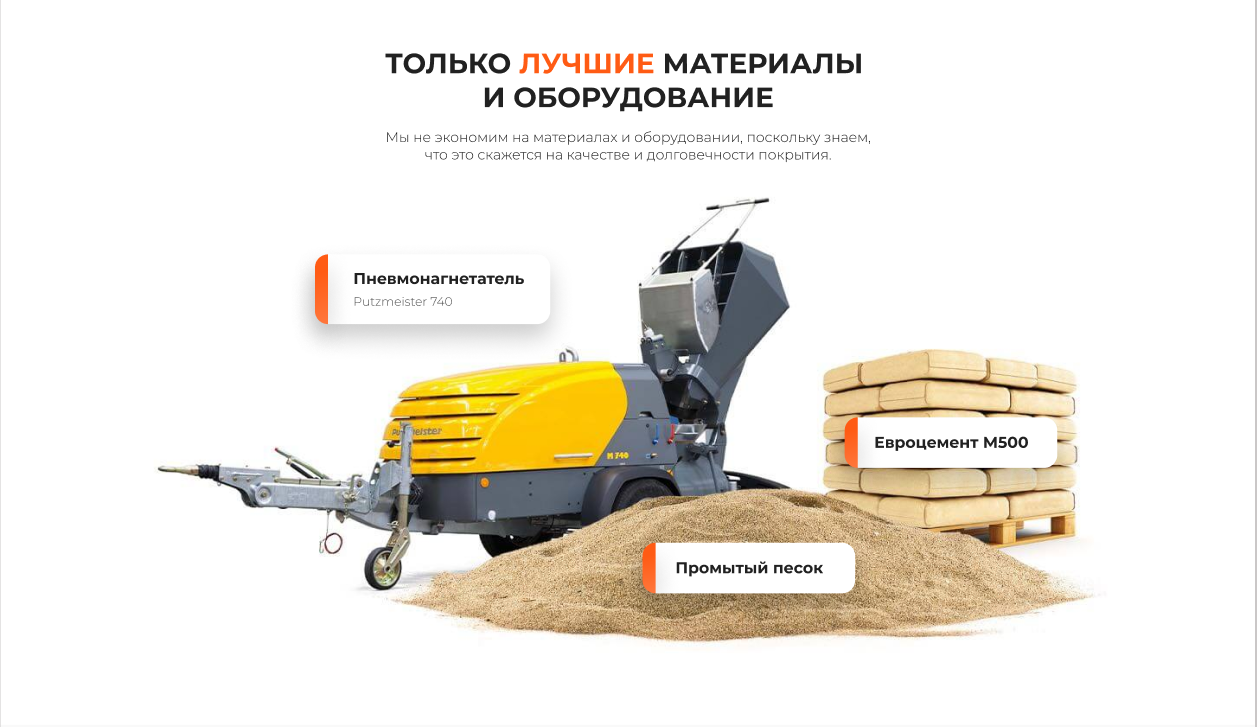
<div class="materials__info--title">ТОЛЬКО <span>ЛУЧШИЕ</span> МАТЕРИАЛЫ
и оборудование</div>
<div class="materials__info--txt">Мы не экономим на материалах и оборудовании, поскольку знаем, что это скажется на качестве и долговечности покрытия.</div>
</div>
<div class="materials__body">
<div class="materials__img">
<img src="img/Background/materials_bg.png" alt="img">
</div>
<div class="materials__body--item materials__body--cement">
<div class="materials__body--item--title">Eвpoцeмeнт M500</div>
</div>
<div class="materials__body--item materials__body--sand">
<div class="materials__body--item--title">Промытый песок</div>
</div>
<div class="materials__body--item materials__body--pneumo">
<div class="materials__body--item--title">Пнeвмoнaгнeтaтeль</div>
<div class="materials__body--item--model">Putzmeister 740</div>
</div>
</div>
</div>
</div>
</section>.materials{
padding: 90px 0px 0px 0px;
&__info{
display: flex;
flex-direction: column;
align-items: center;
max-width: 575px;
margin: 0 auto;
text-align: center;
padding: 0px 0px 40px 0px;
&--title{
font-size: 32px;
font-weight: 700;
padding: 0px 0px 16px 0px;
text-transform: uppercase;
line-height: 120%;
span{
color: $orangeColor;
}
}
&--txt{
font-size: 16px;
font-weight: 300;
line-height: 120%;
}
&__inner{
position: relative;
}
}
.materials__body{
display: flex;
position: relative;
&--item{
display: flex;
flex-direction: column;
justify-content: center;
padding: 0px 0px 0px 2%;
text-align: left;
position: absolute;
background-color: #fff;
border-radius: 20px;
max-width: 270px;
min-width: 250px;
max-height: 100px;
min-height: 70px;
box-shadow: 0px 10px 15px rgba(0,0,0,0.2);
&::before{
content: '';
position: absolute;
height: 100%;
width: 15px;
top: 0;
left: 0;
display: block;
background: linear-gradient(183.27deg, #FF5B14 27.33%, #FF7F47 119.01%);
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
&--title{
font-size: 18px;
font-weight: 700;
}
&--model{
font-size: 14px;
font-weight: 300;
padding: 8px 0px 0px 0px;
}
}
&--cement{
right: 50px;
bottom: 41%;
}
&--sand{
left: 50%;
bottom: 15%;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question