Answer the question
In order to leave comments, you need to log in
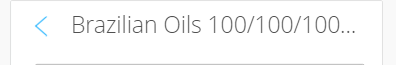
How does white-space: nowrap work in mobile safari?
Added a few css rules to the line:
.title h1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

Answer the question
In order to leave comments, you need to log in
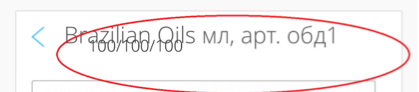
Strangely, numbers in mobile Safari have a smaller font size. Maybe there is some tag that moves the numbers to another line? It is in the mobile version, if it is an adaptive layout
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question