Answer the question
In order to leave comments, you need to log in
How does webpack deal with background-images?
Good afternoon.
I'm trying to set up webpack for wordpress.
weback.config.js
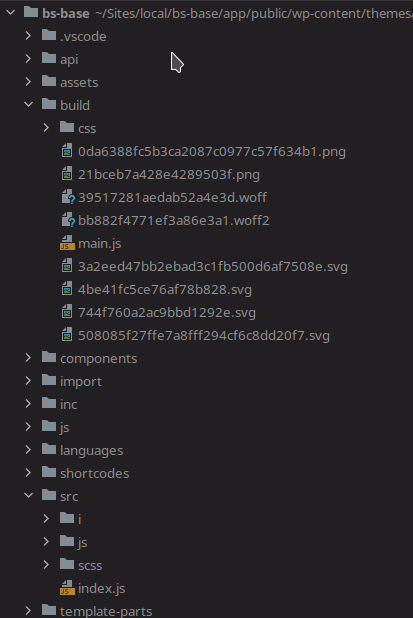
project structure

const path = require("path");
const miniCss = require('mini-css-extract-plugin');
const BrowserSyncPlugin = require('browser-sync-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const config = {
mode: 'development',
context: path.resolve(__dirname, 'src'),
entry: {
main: './index.js'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'build'),
publicPath: '/build/'
},
plugins: [
new BrowserSyncPlugin({
files: [
"**/*.php",
"src/scss/**/*.scss",
"src/js/**/*.js",
],
proxy: "http://localhost:10008/", // your dev server here
open: false
}),
new miniCss({
filename: 'css/main.css',
}),
new CleanWebpackPlugin()
],
module: {
rules: [
{
test: /.(s*)css$/,
use: [
miniCss.loader,
'css-loader',
'sass-loader',
]
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
use: {
loader: "file-loader"
}
},
]
}
};
// Export the config object.
module.exports = config;.some {
width: 8rem;
height: 8rem;
background: url('./../i/product.png') no-repeat center;
border: 1px solid red;
}background: url(file:///build/21bceb7a428e4289503f.png) no-repeat center;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question