Answer the question
In order to leave comments, you need to log in
How does CSS render a sprite?
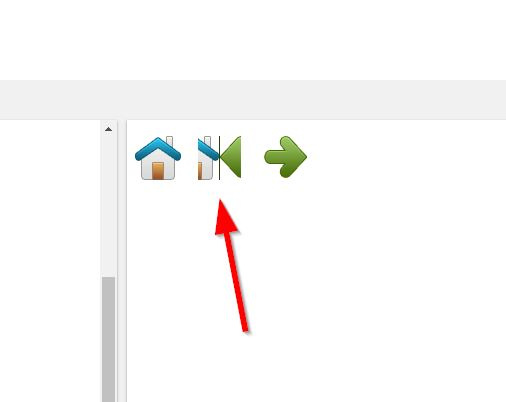
By creating an offset to the side by half, the neighboring image became noticeable, that is, that in fact the entire sprite is placed under the "mask" every time you place an image element and not just its specified part?
#home {
left: 0px;
width: 46px;
background: url('img_navsprites.gif') 0 0;
}
#prev {
left: 63px;
width: 43px;
background: url('img_navsprites.gif') -25px 0;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question