Answer the question
In order to leave comments, you need to log in
How do you split SASS into files?
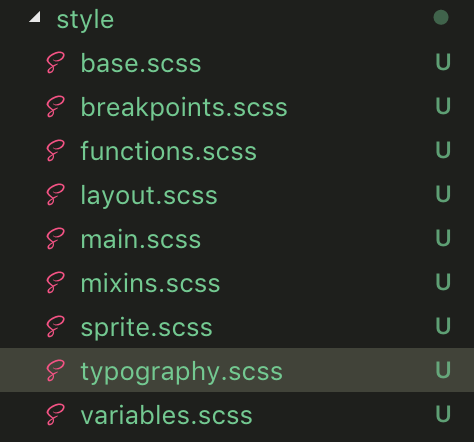
Now the list of my scss files looks like this: 
All variables are stored in the variables.scss file. There are breakpoints, colors, and sizes of text elements. How correct is this approach? Or is it better to store variables in the file they directly refer to (breakpoints in breakpoints.scss, typography in typography.scss, etc.)?
Can you tell me how you split SASS into files?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question