Answer the question
In order to leave comments, you need to log in
How do I rewrite this gulpfile.js in gulp version 4.0?
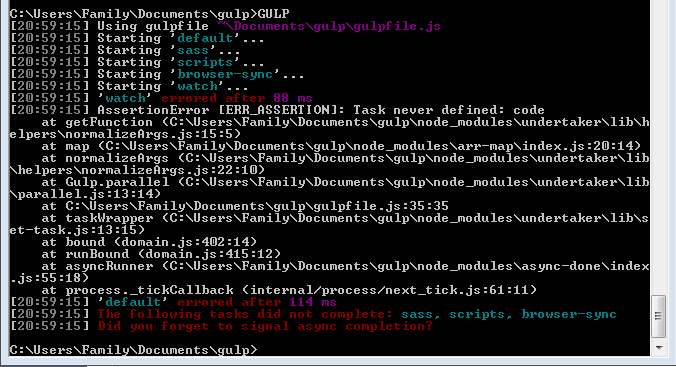
I got an error when I wrote the following in gulpfile.js:
var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglifyjs');
gulp.task('sass', function() {
return gulp.src('app/sass/**/*.sass')
.pipe (sass())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('scripts', function() {
return gulp.src([
'app/libs/jquery/dist/jquery.min.js',
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js',
])
.pipe(concat('libs.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'app'
},
notify: false
});
});
gulp.task('watch', function() {
gulp.watch('app/sass/**/*.sass', gulp.parallel('sass')); // Наблюдение за sass файлами
gulp.watch('app/*.html', gulp.parallel('code')); // Наблюдение за HTML файлами в корне проекта
gulp.watch(['app/js/common.js', 'app/libs/**/*.js'], gulp.parallel('scripts')); // Наблюдение за главным JS файлом и за библиотеками
});
gulp.task('default', gulp.parallel('sass', 'scripts', 'browser-sync', 'watch'));
Answer the question
In order to leave comments, you need to log in
your error is not related to galp versions at all, you just don't have a task with the name "code"
and so, use exports insteadgulp.task
function sassToCss() {
// ...
}
exports.sass = sassToCss;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question