Answer the question
In order to leave comments, you need to log in
How do I properly structure components in nuxt?
Hello, I have a project on nuxt.js
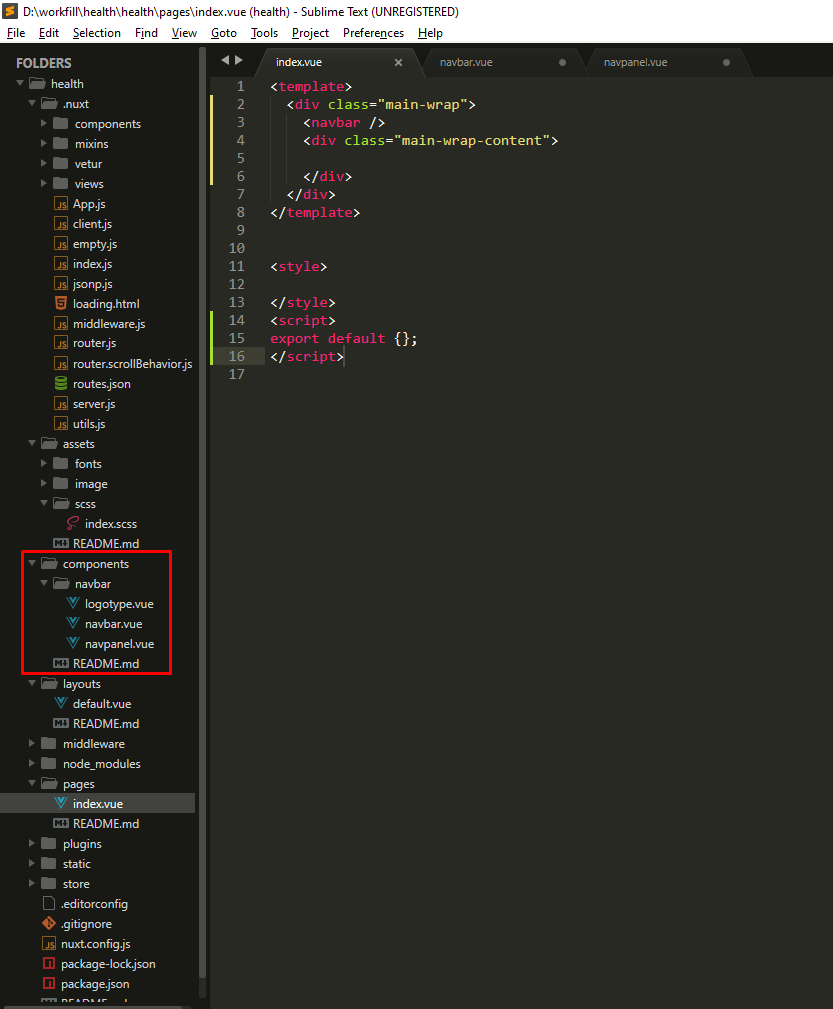
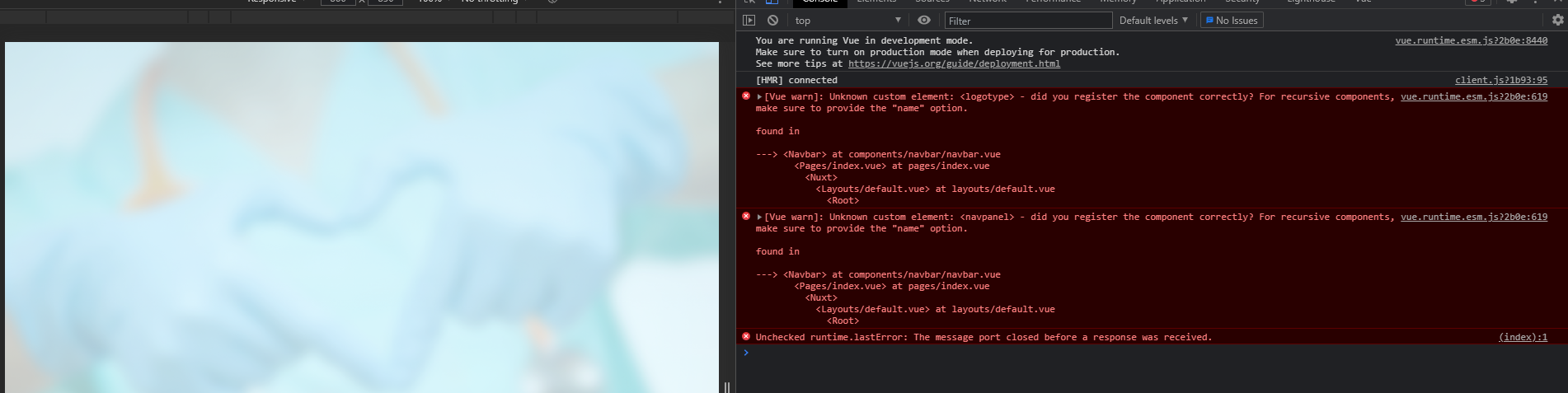
I created components in the components folder and used them, but as soon as I wanted to structure my components it stopped working for me (It was expected)
, I created a navbar folder in the components folder and put my elements there, after which it stopped working correctly.


Please tell me how to do it right
Answer the question
In order to leave comments, you need to log in
Disable auto-import of components in nuxt.config.js via components: falseand import them manually in the required component/page:
<script>
import logotype from '@/components/navbar/logotype'
export default {
components: {
logotype
}
}
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question