Answer the question
In order to leave comments, you need to log in
Align elements to the right?
Hello. And how to properly align an element to the right using bootstrap-vue.
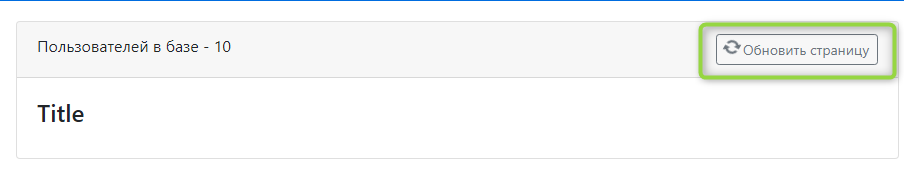
You need to move the button to the right side of the container. Found only a way through float? maybe there is a better solution? thank.
<b-button class="float-right"
size="sm"
variant="outline-secondary">
<icon name="refresh" spin />
Обновить страницу
</b-button>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question