Answer the question
In order to leave comments, you need to log in
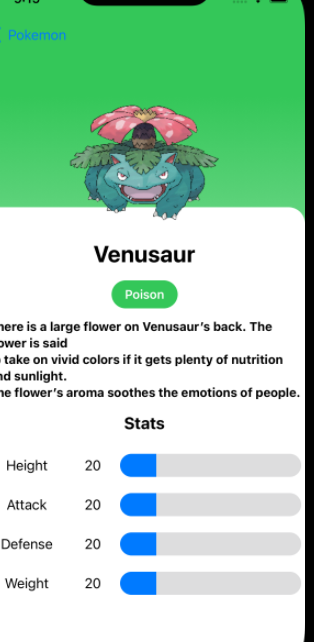
How do I position an AsyncImage where I need it?
Hello, very urgent, please help how to position AsyncImage as shown in the picture below? Everything came out through WebImage, but it’s impossible! (I am attaching
the code:
var body: some View {
ZStack {
VStack {
VStack(alignment: .center, spacing: 20) {
Text(pokemon.name.capitalized)
.font(.title)
.fontWeight(.bold)
.padding(.top, 40)
Text(pokemon.type.capitalized)
.font(.subheadline).bold()
.foregroundColor(.white)
.padding(.horizontal, 16)
.padding(.vertical, 8)
.background(backgroundColor)
.cornerRadius(20)
.frame(width: 120, height: 24)
}
VStack(alignment: .leading) {
Text(pokemon.description)
.font(.subheadline)
.fontWeight(.bold)
.padding(.top, 10)
}
Text("Stats")
.font(.title3)
.fontWeight(.bold)
.padding(.top, 5)
ForEach(statsValues.indices) { i in
HStack(alignment: .center) {
Text(stats[i])
//.padding([.trailing, .top], 15)
.frame(width: 94)
Text(String(statsValues[i])) //.padding([.trailing, .top], 15)
.frame(width: 69)
ProgressBar(value: Float(statsValues[i]), color: colors[i], neededValue: values[i]).frame(height: 20)
//.padding(.top, 15)
}
}
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .top)
.background(Color.white)
.cornerRadius(20)
AsyncImage(url: pokemon.imageUrl) { image in
image
.resizable()
.aspectRatio(contentMode: .fit)
} placeholder: {
ProgressView()
}
.frame(width: 180, height: 180)
//.padding(.vertical, -100)
/*WebImage(url: pokemon.imageUrl)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 180, height: 180)
.padding(.vertical, -410)*/
}
.padding(.top, 135)
.background(LinearGradient(gradient: Gradient(colors: [backgroundColor, Color.white]), startPoint: .top, endPoint: .bottom))
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question