Answer the question
In order to leave comments, you need to log in
How do I create a new CSS rule in Dreamweaver CC 2015?
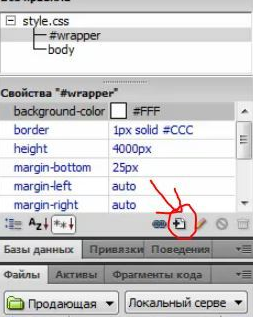
In earlier versions there was a leaf button with a plus , but here it is not.  . If you call the context menu on the selected part of the text, then select "CSS styles" and "Create" - nothing happens, there is none. Maybe someone knows how else you can create a CSS rule?
. If you call the context menu on the selected part of the text, then select "CSS styles" and "Create" - nothing happens, there is none. Maybe someone knows how else you can create a CSS rule?
PS "Writing with pens doesn't work - why then Dreamweaver, notepad++ and a flag in hand..."
Answer the question
In order to leave comments, you need to log in
You need the CSS Designer panel (Shift+F11).
In it, you need to bind styles to the page. It can be an external CSS file or inserted directly into the page - you choose. This is done here:
Then there are 2 ways:
1. Click + in the Selectors field and enter the selector you need. That's all :) The CSS options will show on the right when you click on the selector.
2. The second method is more visual: click on any element on the site page to select it and press + in the Selectors field. And Dreamweaver itself will suggest you the name of the selector for this element, such that it does not conflict with other elements on the page. You can edit it if you don't like it.
I use the second method more often. Very-very speeds up the work with the layout (whatever the fans of "notebooks" may say).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question