Answer the question
In order to leave comments, you need to log in
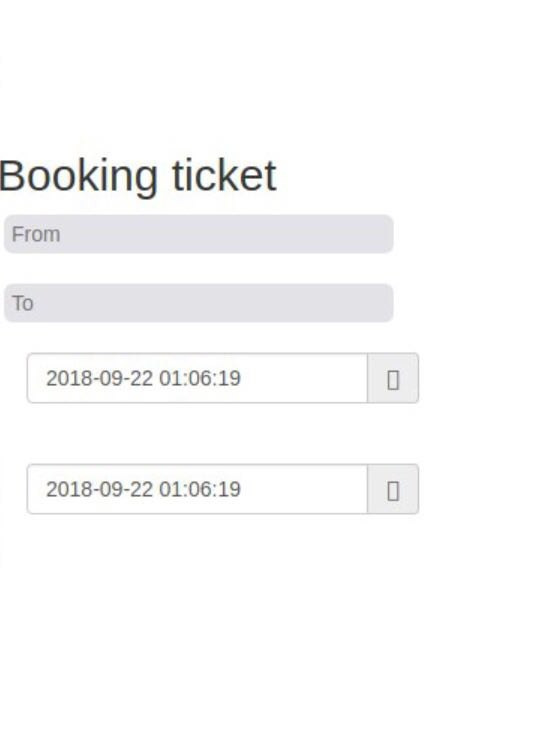
How do I adjust the text boxes on a form so they are exactly in relation to each other?
I have a JSP framework (although it doesn't really matter since it's in an HTML view).
There is a form with two text inputs and two bootstrap-datetimepicker inputs. I'm a little confused, I don't know how to trim them relative to each other.
<div id='input_box'>
<form:form method="POST" action="buyTicket" modelAttribute="schedule">
<form:input type="hidden" path="id" id="id"/>
<form:input type="text" path="stationDepartureName" placeholder="From" name='begin' autocomplete='off' list='stations_list' id='station1'/>
<br> <br>
<form:input type="text" path="stationArrivalName" placeholder="To" name='end' autocomplete='off' list='stations_list' id='station2'/>
<br> <br>
<!-- Add bootstrap datepicker input field -->
<div class="container">
<div class="row">
<div class='col-sm-3'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<form:input type="text" class="form-control" path="dateDeparture" id="dateDeparture" placeholder="Date departure"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
<br><br>
<div class='input-group date' id='datetimepicker2'>
<form:input type="text" class="form-control" path="dateArrival" id="dateArrival" placeholder="Date arrival"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<br><br>
<datalist id='stations_list'>
<option> Finlyandskiy vokzal </option>
<option> Piskarevka </option>
<option> Ruchiy </option>
<option> Murino </option>
<option> Deviatkino </option>
<option> Lavriki </option>
<option> Kapitolovo </option>
<option> Kuzmolovo </option>
<option> Toksovo </option>
<option> Kavgolovo </option>
<option> Oselki </option>
<option> Peri </option>
<option> 39 KM </option>
<option> Gruzino </option>
<option> Udelnaya </option>
<option> Ozerki </option>
<option> Zvezdnaya </option>
<option> Shuvalovo </option>
<option> Pargalovo </option>
<option> Levashovo </option>
<option> Pesochnaya </option>
<option> Dibuni </option>
<option> Beloostrov </option>
<option> Solnechnoe </option>
<option> Novaya Derevniya </option>
<option> Staraya Derevnya </option>
<option> Yaztennaya </option>
<option> Laxta </option>
<option> Olgino </option>
<option> Lisiy Nos </option>
<option> Gorskaya </option>
<option> Alexandrovskaya </option>
<option> Tarxovka </option>
<option> Razliv </option>
<option> Sestroretsk </option>
<option> Kurort </option>
<option> Repino </option>
<option> Komarovo </option>
<option> Zelenogorsk </option>
<option> Ushkovo </option>
<option> Roshino </option>
<option> 63 KM </option>
<option> Gorkovskoe </option>
<option> Shevelevo </option>
<option> Kaneliarvi </option>
<option> Zahodskoye </option>
<option> Kirillovskoe </option>
<option> Leypsya </option>
<option> Lebedevka </option>
<option> 117 KM </option>
<option> Verxne-Cherkasovo </option>
<option> Lazoreva </option>
<option> Viborg </option>
<option> Sadovaya </option>
<option> Molodeshnaya </option>
<option> Privetenskoe </option>
<option> 70 KM </option>
<option> 72 KM </option>
<option> Masteryarvi </option>
<option> Yapilia </option>
<option> 86 KM </option>
<option> Tarasovskoe </option>
<option> Kyolemoyarvi </option>
<option> 106 KM </option>
<option> Ermilovo </option>
<option> Primorsk </option>
<option> Bor </option>
</datalist>
<input type='submit' value='Enter' id='submit'>
<br> <br>
<div id='result'>
</div>
</form:form>
</div>body {
background-color: #2985c6;
}
#bottom {
position: absolute;
color: #F4F6FC;
font: 14px Helvetica;
right: 10px;
bottom: 5px;
}
#top {
position: absolute;
color: #F4F6FC;
font: 24px Helvetica;
left: 490px;
}
#content {
position: absolute;
top: 100px;
}
#input_box {
position: inherit;
left: 5px;
}
[type='text'] {
position: inherit;
background-color: #e3e4e8;
padding: 5px;
width: 260px;
border: 0;
font: 14px Helvetica;
color: #212761;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
[type='submit'] {
position: inherit;
border: 0;
background-color: #F4F6FC;
font: bold 18px Helvetica;
color: #212761;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
cursor: pointer;
visibility: hidden;
}
#result {
visibility: hidden;
background-color: #F4F6FC;
padding: 5px;
padding-top: 1px;
color: #212761;
position: inherit;
border: 0;
font: 14px comic;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
#map {
position: inherit;
background-color: #F4F6FC;
left: 350px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Answer the question
In order to leave comments, you need to log in
Bootstrap padding margin etc
https://itchief.ru/bootstrap/spacing-v4
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question