Answer the question
In order to leave comments, you need to log in
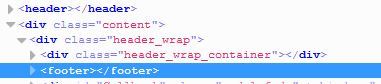
How did it happen that footer got into content?
Hello, I'm making an online store on woocommerce, and I ran into a problem that the footer was somehow sideways inside the .content block. I am attaching the wocommerce
single-product.php template files:
get_header( 'shop' ); ?>
<div class="content">
<div class="header_wrap">
<div class="header_wrap_container">
<div class="row paddingbot15"> <!-- Catalog wraper -->
<div class="col-lg-3 col-md-3 col-sm-3 hidden-xs nopadding">
<div class="catalog">
<?php
wp_nav_menu( array(
'container' => false,
'menu' => 'Категории',
'menu_class' => '',
) );
?>
</div>
<?php get_sidebar('tagcloud'); ?>
<?php get_sidebar('feedback'); ?>
</div>
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12 nopaddingright nopaddingmobile">
<div class="goods_wrap">
<?php
/**
* woocommerce_before_main_content hook.
*
* @hooked woocommerce_output_content_wrapper - 10 (outputs opening divs for the content)
* @hooked woocommerce_breadcrumb - 20
*/
do_action( 'woocommerce_before_main_content' );
?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part( 'content', 'single-product' ); ?>
<?php endwhile; // end of the loop. ?>
</div>
</div>
</div>
</div>
</div>
</div>
<?php get_footer( 'shop' ); ?>
<footer>
<div class="footer_info">
<div class="header_wrap">
<div class="header_wrap_container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 nopaddingleft nopaddingmobile">
<div class="about">
<a href="#" class="btn btn-kmprimary">Подробнее о компании</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 nopaddingmobile">
<div class="callback">
<a href="#" class="btn btn-kmsuccess nomargintop" data-toggle="modal" data-target="#Callback">Обратный звонок</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 nopaddingright nopaddingmobile">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?139"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 3, no_cover: 1, width: "220"}, 87854670);
</script>
</div>
</div>
</div>
</div>
</div>
<div class="footer_gradient">
<div class="header_wrap">
<div class="header_wrap_container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 nopaddingleft nopaddingmobile">
<div class="sitemap_col">
<h3 id="collapse_kmbutton_1">Каталог товаров <i class="fa fa-arrow-down visible-xs" aria-hidden="true"></i></h3>
<div id="collapse_km_1">
<hr />
<ul>
<li><a href="#">Новинки</a></li>
<li><a href="#">Товар недели!!!</a></li>
<li><a href="#">Подарки и сертификаты</a></li>
<li><a href="#">Valentine’s Day</a></li>
<li><a href="#">Распродажа</a></li>
<li><a href="#">Упаковка</a></li>
<li><a href="#">Муссовые десерты</a></li>
<li><a href="#">Макарон</a></li>
<li><a href="#">Пищевые красители</a></li>
<li><a href="#">Пищевые ингридиенты</a></li>
<li><a href="#">Посыпка кондитерская</a></li>
<li><a href="#">Работа с кремом</a></li>
<li><a href="#">Все для капкейков</a></li>
<li><a href="#">Формы для печенья</a></li>
<li><a href="#">Формы для мастики</a></li>
<li><a href="#">Инструменты для мастики</a></li>
<li><a href="#">Кухонные инструменты</a></li>
<li><a href="#">Формы для выпечки</a></li>
<li><a href="#">Формы для конфет</a></li>
<li><a href="#">Товары для праздника</a></li>
<li><a href="#">Распечатай сам</a></li>
<li><a href="#">Кейк попс</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 nopaddingmobile">
<div class="sitemap_col">
<h3 id="collapse_kmbutton_2">О магазине <i class="fa fa-arrow-down visible-xs" aria-hidden="true"></i></h3>
<div id="collapse_km_2">
<hr />
<ul>
<li><a href="#">Вопрос-ответ</a></li>
<li><a href="#">Оплата и доставка</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 nopaddingright nopaddingmobile">
<div class="footer_contacts">
<div class="social_buttons_footer">
<ul>
<li><a href="#"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/img/social/vk.png" alt=""></a></li>
<li><a href="#"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/img/social/fb.png" alt=""></a></li>
<li><a href="#"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/img/social/ok.png" alt=""></a></li>
<li><a href="#"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/img/social/tw.png" alt=""></a></li>
<li><a href="#"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/img/social/g+.png" alt=""></a></li>
<li><a href="#"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/img/social/in.png" alt=""></a></li>
</ul>
</div>
<p>Свяжитесь с нами</p>
<span>+7 (800) 555-35-35</span>
</div>
</div>
</div>
<div class="row disclaimer">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12 dicemasters nopaddingleft nopaddingmobile">
<p>Создание сайта — <a href="http://vk.com/dicem">Dice Masters</a></p>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12 aboutKondiMaster nopaddingright nopaddingmobile">
<p>© КондиМастер Мы находимся в г. Уфа, но с любовью и быстро отправляем по всей России! </p>
</div>
</div>
</div>
</div>
</div>
</footer>
<div class="modal fade" id="Callback" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Заказать обратный звонок</h4>
</div>
<div class="modal-body">
<div class="modal_callback">
<form action="#">
<label for="phoneModal">
Телефон:
</label>
<input type="text" class="form-control" name="phone" id="phoneModal" placeholder="Телефон" />
</form>
</div>
</div>
<div class="modal-footer">
<a href="#" class="btn btn-kmsuccess nomargintop">Отправить</a>
</div>
</div>
</div>
</div>
<script>
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:false,
dots:false,
items:1,
autoplay:true,
autoplaySpeed:3000
})
</script>
<?php wp_footer(); ?>
<?php woo_foot(); ?>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question