Answer the question
In order to leave comments, you need to log in
How can you render the same component for different URLs?
I'm using Next.js
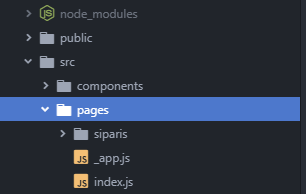
Project structure:

How do I render the same component when writing data URLs: ' localhost:3000/hakkimizda ', ' localhost:3000/cerez-politikasi ', ' localhost:3000/kullanim-kosullari '
My component :
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { withRouter } from 'next/router';
class InfoPage extends Component {
render() {
return <div className="info-page">
<div className="info-page__header">
</div>
</div>;
}
}
export default connect(mapStateToProps, mapDispatchToProps)(withRouter(InfoPage));Answer the question
In order to leave comments, you need to log in
I don't know how correct this is, but I did it and it worked. Created several routes with different urls and specified the same component in the Render method
<Route path='/path1' render={ ()=> <ComponentName />} />
<Route path='/path2' render={ ()=> <ComponentName />} />
<Route path='/path3' render={ ()=> <ComponentName />} />Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question