Answer the question
In order to leave comments, you need to log in
How can you create such an animation? More precisely, with the help of what?
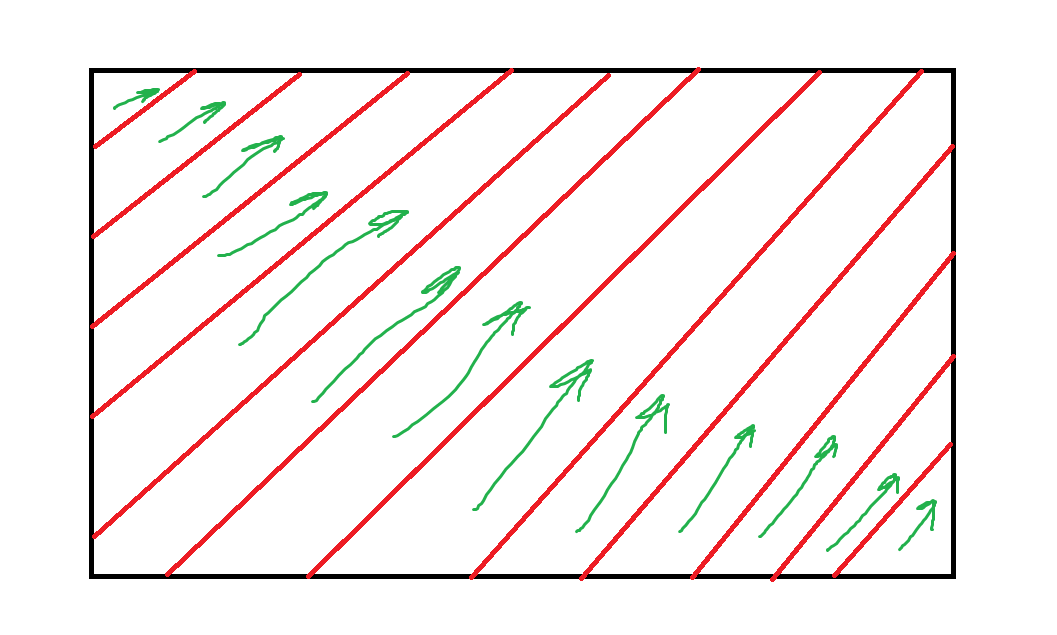
The bottom line is that the block should be broken, I think by the script, into separate blocks, as shown in the picture, and each should fly away in the direction of the arrow one by one. I'm interested in how this can be implemented, not immediately a ready-made library or plugin can be connected, but how this can be done by hand, I assume that it can be Canvas, but I'm not sure. I ask for advice on how such animations are implemented. 
PS The artist of me is so-so, but I think you understand the essence, if anything, write, I'll try to describe in more detail)
Answer the question
In order to leave comments, you need to log in
Try, play with block sizes and image positioning. In a large block, it looks tolerable, all the joints still do not match. Here it is necessary to sit over the formula and percentages.
N blocks are created, each is given the same background, but with an offset, so that the whole thing looks like a single picture. These blocks are given the same transform: skew so that they become skewed, and during animation they are shifted one at a time with some delay. It's up to you to create blocks programmatically or by hand.
A lot of nested blocks with skew and shift them in X and Y. You can animate through jquery or animate plugin, I think it was. Well, in fact, just move along the axes
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question