Answer the question
In order to leave comments, you need to log in
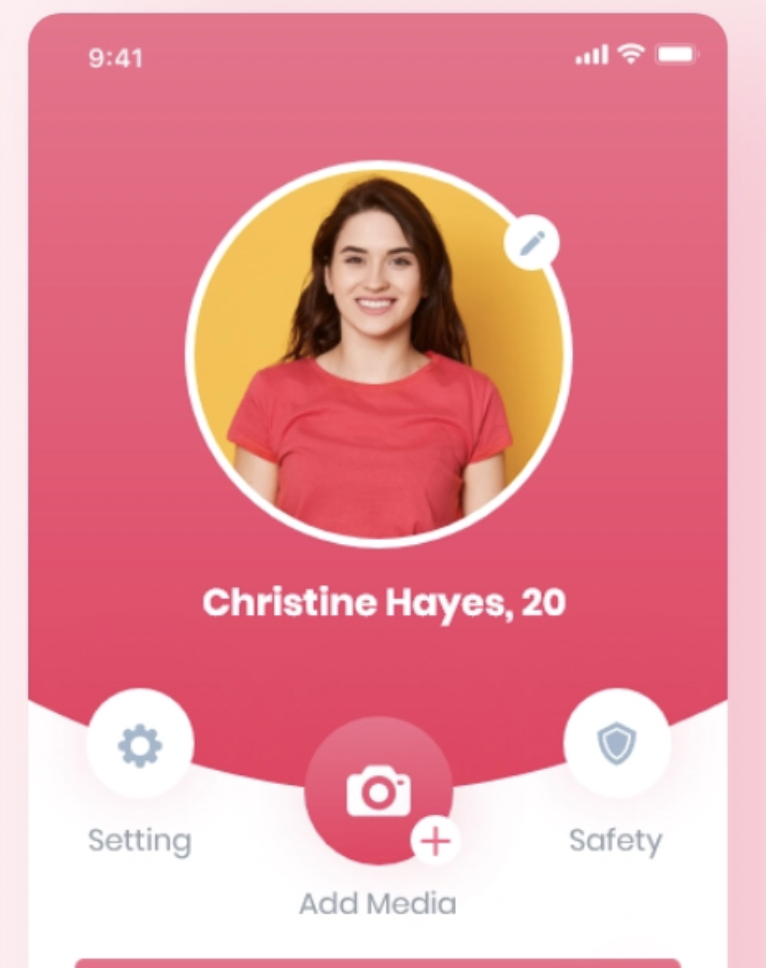
How can such a rounding be done?
Hey!
how can I make such a rounding (bottom of the pink block)? border-radius does not allow you to do so
, there is an option to hang a pseudo-element on the element, make it huge, rotate it by 45 degrees and center it somehow, but it seems to me that the solution is not very

Answer the question
In order to leave comments, you need to log in
Something like this https://codepen.io/younes-erraji/pen/wvJpWPj
Probably crutches, but you can make a pink rectangle on top, white on the bottom and between them a pink circle in color as the top rectangle.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question