Answer the question
In order to leave comments, you need to log in
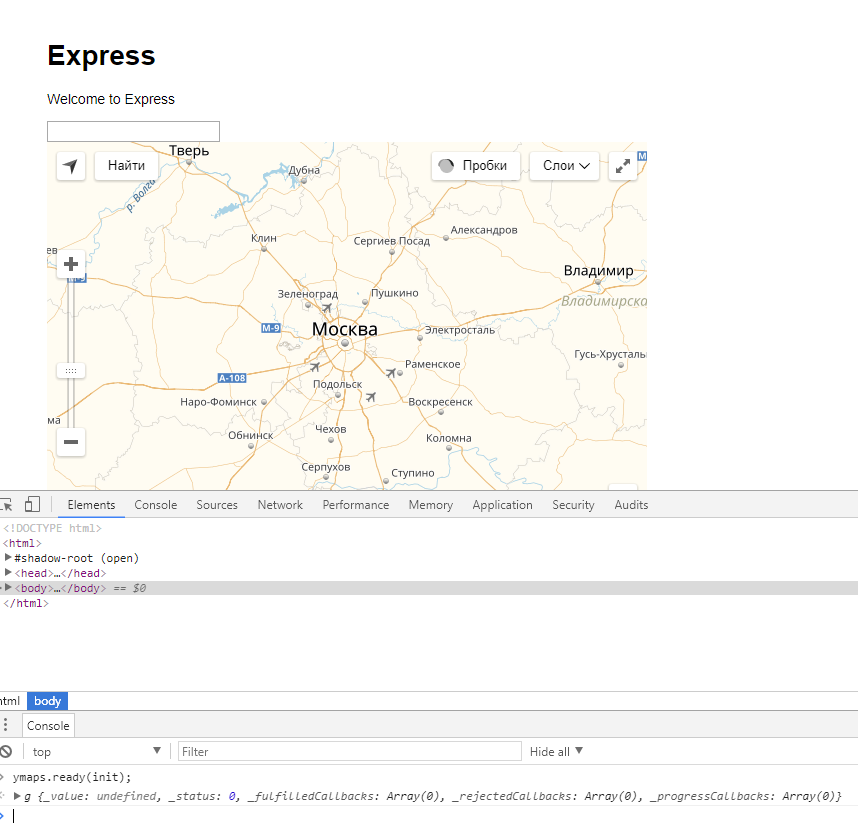
How can I see what the problem is when displaying the yandex map?
I have such a problem that I use node js and the map is not displayed when outputting, but let's say this is an example, it works approximately https://jsfiddle.net/rusline/Lhwmdmqg/
But on local hosting, it's not clear what the problem is, as if an error is indicated in the browser, but it does not display which nominal error does not display.
As I implemented on the node, I generated the
views/layout.pug application
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
script(src='/javascripts/yandex.js', type='text/javascript')
script(src='https://api-maps.yandex.ru/2.1/?lang=ru_RU', type='text/javascript')
body
block contentextends layout
block content
h1= title
p Welcome to #{title}
input(type="text")
div#map(style="width: 600px; height: 400px")ymaps.ready(init);
let myMap,
myPlacemark;
function init(){
myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 7
});
myPlacemark = new ymaps.Placemark([55.76, 37.64], {
hintContent: 'Москва!',
balloonContent: 'Столица России'
});
myMap.geoObjects.add(myPlacemark);
}

Answer the question
In order to leave comments, you need to log in
Well, here you have some kind of error in the console. 146% what it says
Swap the script connection first - yours should be loaded after the maps script (or should be wrapped in DOMContentLoaded). ymaps.ready is not a function
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question