Answer the question
In order to leave comments, you need to log in
How can I remake the button so that it stands "As it should"?
I want to make a beautiful calculator, I don't know how to change the location of the button so that others can easily be with it. I use mostly Bootstrap, and I can just do the CSS insertion
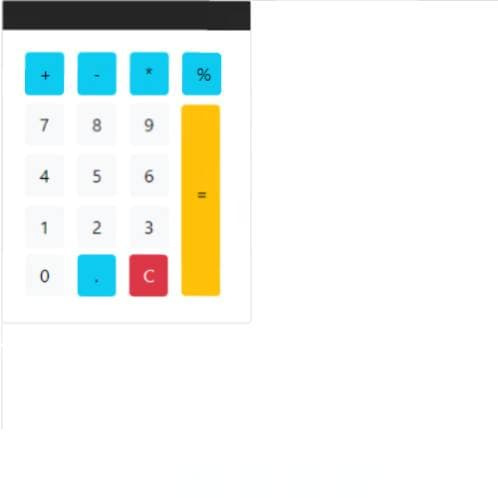
as I want:

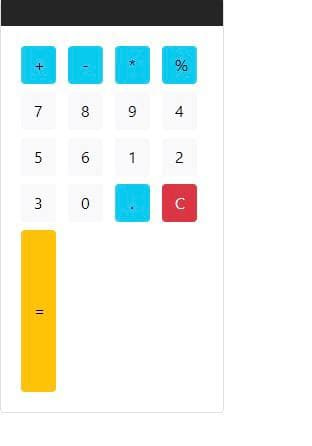
how it looks like:

part of the code:
<div class="card" style="width: 14rem;">
<input class=" input_color" type="text" disabled>
<div class="card-body">
<button value="+" style="width: 34.63px;" class="btn btn-info m-1">+</button>
<button value="-" style="width: 34.63px;" class="btn btn-info m-1">-</button>
<button value="*" style="width: 34.63px;" class="btn btn-info m-1">*</button>
<button value="/" style="width: 34.63px;" class="btn btn-info m-1">%</button>
<button value="7" class="btn btn-light m-1">7</button>
<button value="8" class="btn btn-light m-1">8</button>
<button value="9" class="btn btn-light m-1">9</button>
<button value="4" class="btn btn-light m-1">4</button>
<button value="5" class="btn btn-light m-1">5</button>
<button value="6" class="btn btn-light m-1">6</button>
<button value="1" class="btn btn-light m-1">1</button>
<button value="2" class="btn btn-light m-1">2</button>
<button value="3" class="btn btn-light m-1">3</button>
<button value="0" class="btn btn-light m-1">0</button>
<button value="." style="width: 34.63px;" class="btn btn-info m-1">.</button>
<button value="clear" style="width: 34.63px;" class="btn btn-danger m-1">C</button>
<button value="=" style="width: 34.63px; height: 162px;" class="btn btn-warning m-1 hight_from_max">=</button>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question