Answer the question
In order to leave comments, you need to log in
How can I reduce the size of a photo in CSS if I don't see it in the file?
Hello! I got into an awkward situation.
I got a site where you need to reduce the background image to its original size. Like, before it was not like that, but now everything went according to layout.
Site address https://goo.gl/oh8zTe
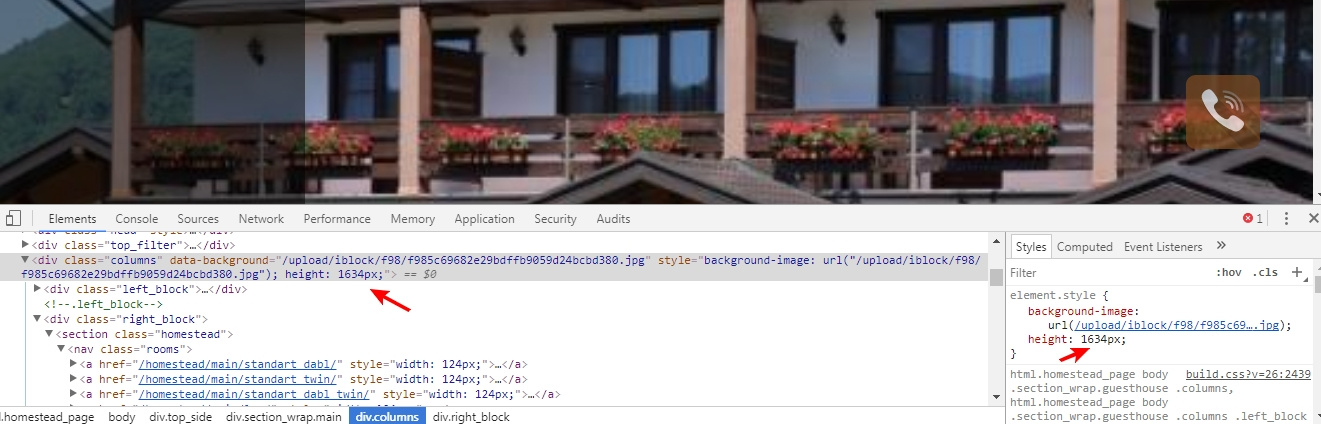
Screenshot with a problem 
In the bitrix/templates/main/build.css CSS file itself, I don’t see any mention of this background with a size of 1634px
Tell me where can I find "ends-to-ends" and fix the background?
Answer the question
In order to leave comments, you need to log in
You can also go head on. In the buid.css file find
html.homestead_page body .section_wrap .columns {
display: table;
width: 100%;
height: 645px;
margin-bottom: 57px;
background: #eaeaea;
}Since this is an inline style, most likely the sizes are set somewhere in js
In build.js code
a(["jquery","get_val"],function(a,b){a(function(){var c=a("html");if(c.hasClass("homestead_page")){var d=a(".section_wrap"),e=".resize_rooms";d.find("section.homestead").each(function(){var c=a(this),d=c.find("nav.rooms"),f=d.find(">a");!function(){function b(){a(window).trigger("resize"+e),c.each(function(){var b=a(this),c=b.find(">span"),d=c.width();b.css("width",""),b.css("width",d+h+"px")})}var c=f.find(">span"),d=parseInt(c.eq(0).css("padding-left"),10),g=parseInt(c.eq(0).css("padding-right"),10),h=d+g;a(window).on("load",a.proxy(setTimeout,null,b,1)),setTimeout(b,1)}(),function(){function c(){var b=a(window).width();i>b&&(b=i),b>j&&(b=j),b-=i,f.css("width",""),f.css("width",Math.floor(b*k/l+g)+"px")}var d=74,g=d+28,h=d+50,i=b("minWidth"),j=b("maxWidth"),k=h-g,l=j-i;a(window).on("resize"+e,c),setTimeout(c,1)}()}),d.find(".columns").each(function(){var b=a(this);!function(){var a=b.attr("data-background");a&&b.css("background-image",'url("'+a+'")')}(),require(["section_block_resize"],function(a){b.each(a)})})}})})}(),function(){function a(){var a=Array.prototype.slice.call(arguments,0);"string"!=typeof a[0]&&a.unshift("pages/homestead_subpage"),window.define.apply(this,a)}a.amd={jQuery:!0},/**Go through the source code search, most likely the height is set somewhere in js. Or in js plugin
The size is set by the script. Since the built js file build.js is already connected on the site, you need to find the lines in the source that change the size:
Naturally, the variables will have different names in the source, so search for the "section.homestead" keyword, you will see this code next to it. Apparently this is a script of some gallery and you need to look at what parameters can be set when it is initialized.
Look in JS, somewhere this block is processed by something. It is better to search by the name of the block/parent blocks/children/...
Only not in build , but in the source code
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question