Answer the question
In order to leave comments, you need to log in
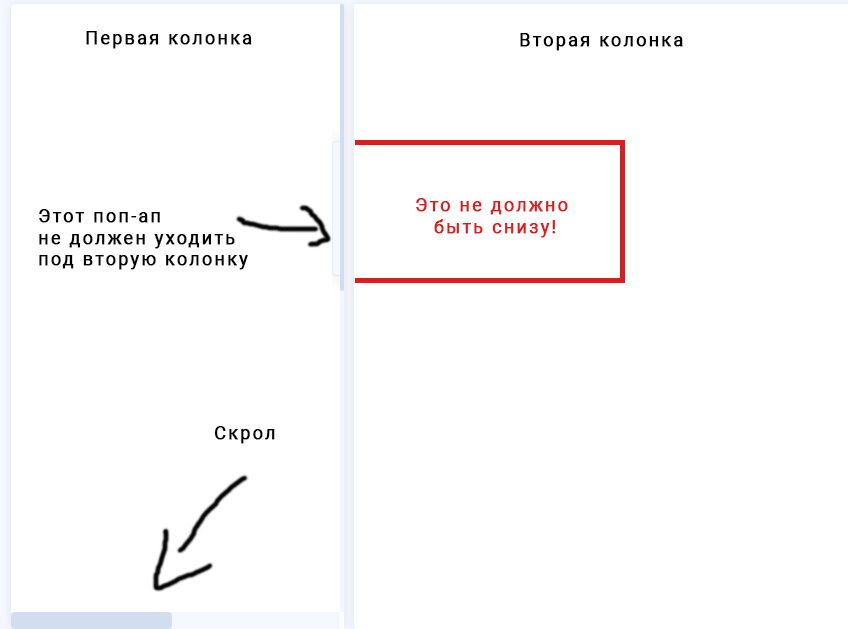
How can I put the content of one div above the next one?

I have 2 divs. The first and second columns as shown in the picture, The first column has a button that shows the third Div: popup. In the first column, in the code there is overflow-y: auto It is there because the first column needs a vertical scroll (a lot of information) If you remove it, then there will be no scroll
I tried to solve the problem as follows
First column
height: calc(100vh - 80px);
padding: 20px 5px;
background: #fff;
box-shadow: 0 0 9px rgba(0, 0, 0, 0.08);
overflow-y: auto;display: flex;
flex-direction: column;
height: 100%;
margin-left: 10px;
padding: 17px 0 20px 0;
background: #fff;
border-radius: 4px;
box-shadow: 0 0 9px rgba(0, 0, 0, 0.08);
overflow-y: auto;position: absolute;
top: -5px;
left: calc(100% + 5px);
z-index: 999;Answer the question
In order to leave comments, you need to log in
You need to remove the popup from the first column.
In general, popups are usually made direct descendants of body and placed at the end of all markup.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question