Answer the question
In order to leave comments, you need to log in
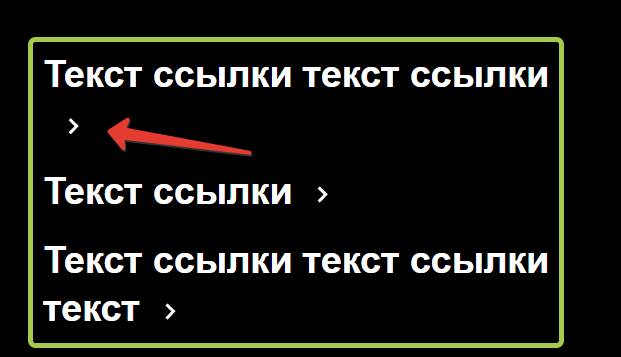
How can I prevent an inline-block from wrapping to a new line?
There is a block with links:
<div class="container">
<a href="#">Текст ссылки текст ссылки</a>
<a href="#">Текст ссылки</a>
<a href="#">Текст ссылки текст ссылки текст</a>
</div>a::after {
content:'';
display: inline-block;
width: 11px;
height: 11px;
background: url(../img/arrow.svg) center no-repeat;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question