Answer the question
In order to leave comments, you need to log in
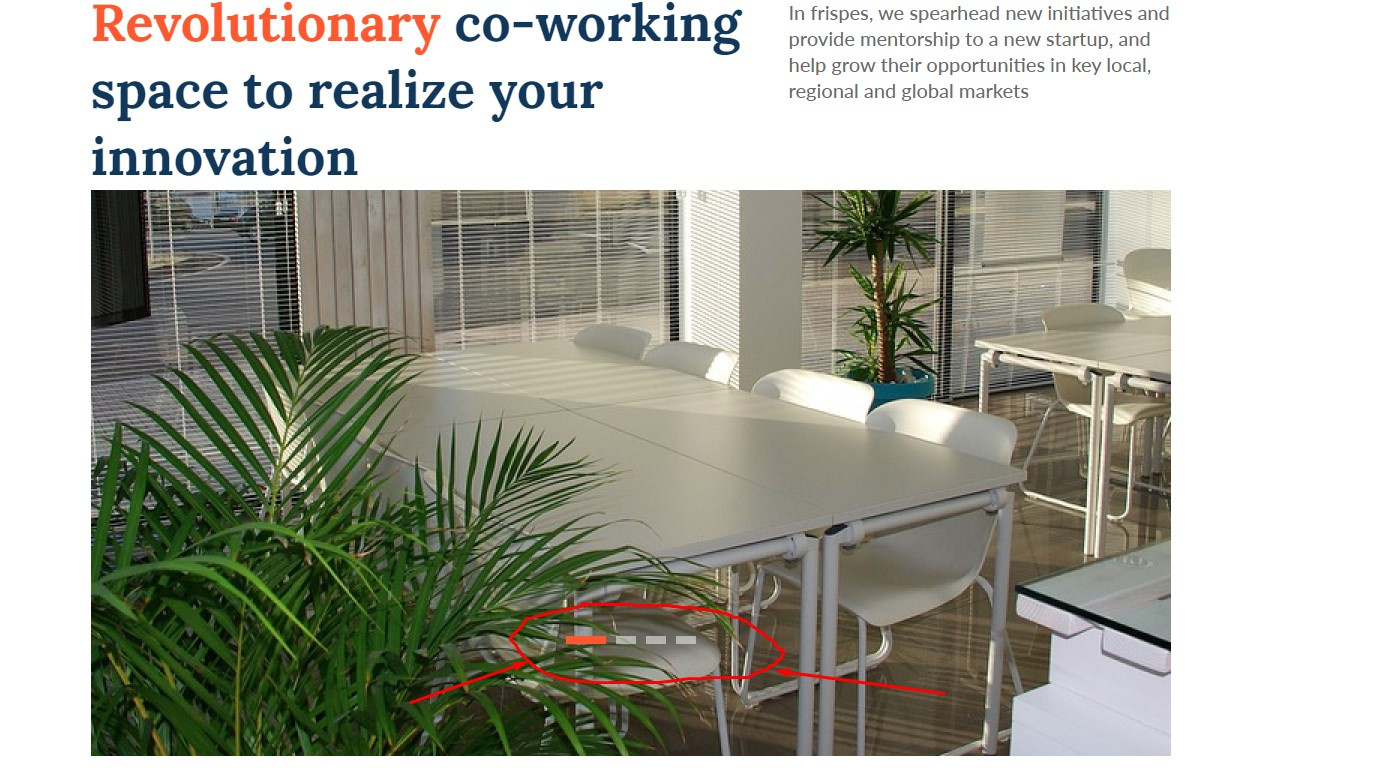
How can I make the rectangles in the Slick slider navigation change smoothly and not twitch?
How to make the rectangles in the navigation smoothly change each other, namely: when there is a click from the NOT active slide to the ACTIVE slide, the active one smoothly decreases in width to the size of the inactive one, and the inactive one simultaneously smoothly increases in width to the active one. It is also not clear why they twitch when changing
The site itself ilyin1ib.beget.tech
The whole code https://jsfiddle.net/zc78gbae/

<div class="gal">
<div><img src="img/main-slider-1.jpg" alt=""></div>
<div><img src="img/main-slider-1.jpg" alt=""></div>
<div><img src="img/main-slider-1.jpg" alt=""></div>
<div><img src="img/main-slider-1.jpg" alt=""></div>
</div>.slick-dots {
bottom: 100px !important;
}
.slick-dots li button {
height: 4px !important;
padding: 4px !important;
width: 20px !important;
background: #fff!important;
opacity: 0.5;
transition: 0.3s;
}
.slick-dots li button:before {
display: none;
}
li.slick-active {
width: 40px !important;
height: 100% !important;
background: #ff5722 !important;
z-index: 99 !important;
transition: 0.3s;
}
li.slick-active button {
background-color: #ff5722 !important;
}$(document).ready(function() {
$('.gal').slick({
dots: true,
arrows: false,
infinite: true,
speed: 600,
slidesToShow: 1,
centerMode: true,
variableWidth: true,
adaptiveHeight: true,
});
});Answer the question
In order to leave comments, you need to log in
You have the transition property specified for the active block only. Remove it from "li.slick-active" and add "transition: all 3s ease;" property to the common ".slick-dots li" - 2 seconds for you to visually see the smoothness, adjust as you wish (don't forget to update the value in the .slick-dots li button as well).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question