Answer the question
In order to leave comments, you need to log in
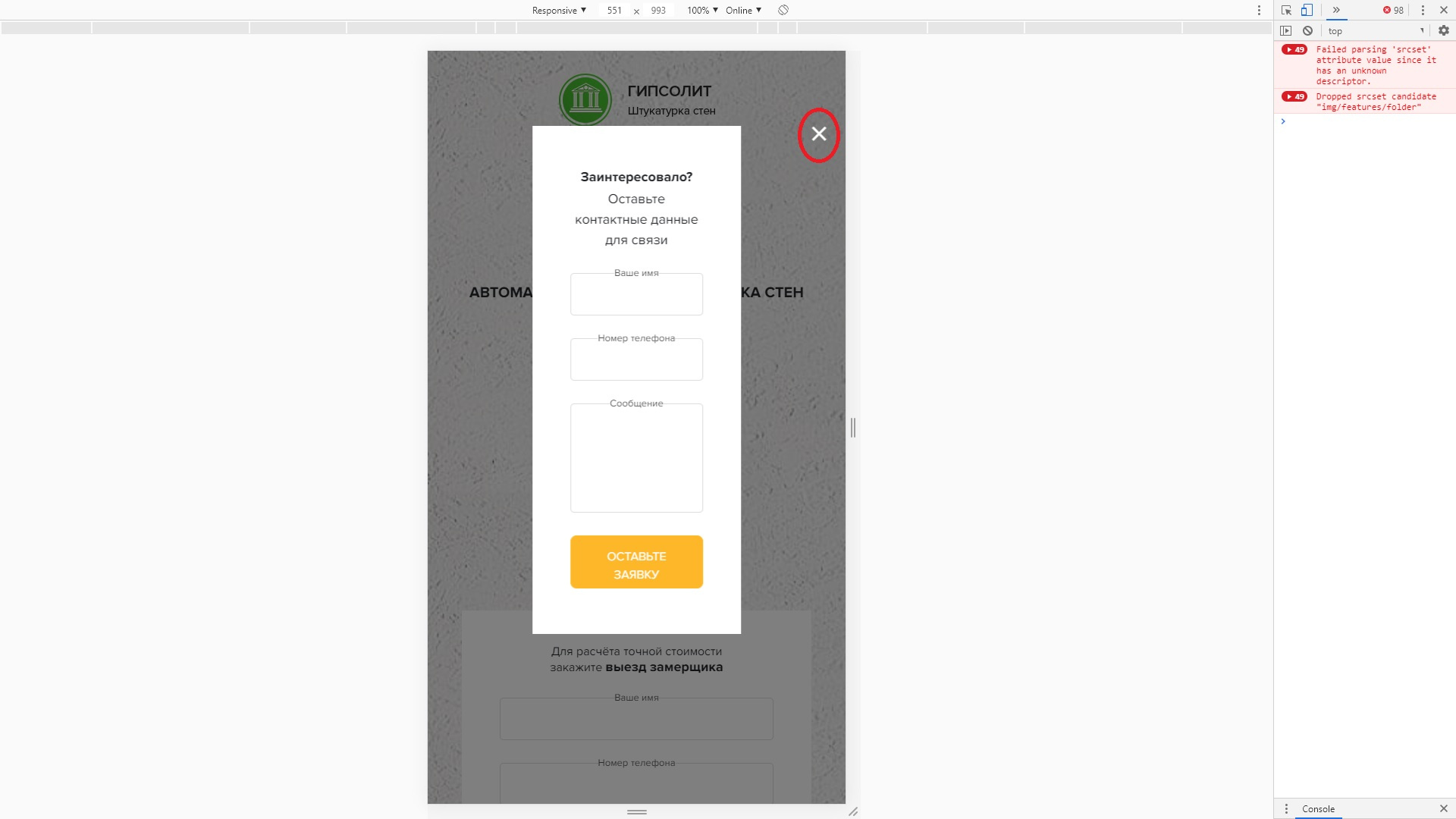
How can I make the object not move away when the screen is reduced?
Responsive pushes the close button of the popup far away from the popup itself. How to make it so that she was next to him and did not drive away?
<div class="popup">
<div class="popup-dialog">
<div class="popup-content">
<button class="popup-close">×</button>
<div class="popup-form">
<div class="main-form ">
<h3>Заинтересовало?</h3>
<p>Оставьте контактные данные <br>для связи</p>
<form action="#">
<label for="#">Ваше имя</label>
<input class="main-form-input" type="text">
<label for="#">Номер телефона</label>
<input class="main-form-input" type="text">
<label for="#">Сообщение</label>
<textarea cols="30" rows="5" class="main-form-input"></textarea>
<button class="button main-form-btn" type="submit">оставьте заявку</button>
</form>
</div>
</div>
</div>
</div>
</div>.popup {
display: none;
text-align: center;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
width: 100%;
height: 100%;
z-index: 9;
}
.popup-content {
position: fixed;
background-color: #ffffff;
left: 50%;
transform: translateX(-50%);
top: 10%;
}
.popup-content h3 {
font-size: 1.8rem;
font-family: 'ProximaNova_bold', sans-serif;
}
.popup-content p {
font-size: 1.8rem;
}
.popup-close {
position: absolute;
top: -2.7rem;
left: 36rem;
font-size: 5rem;
background-color: transparent;
border: none;
color: #ffffff;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question